
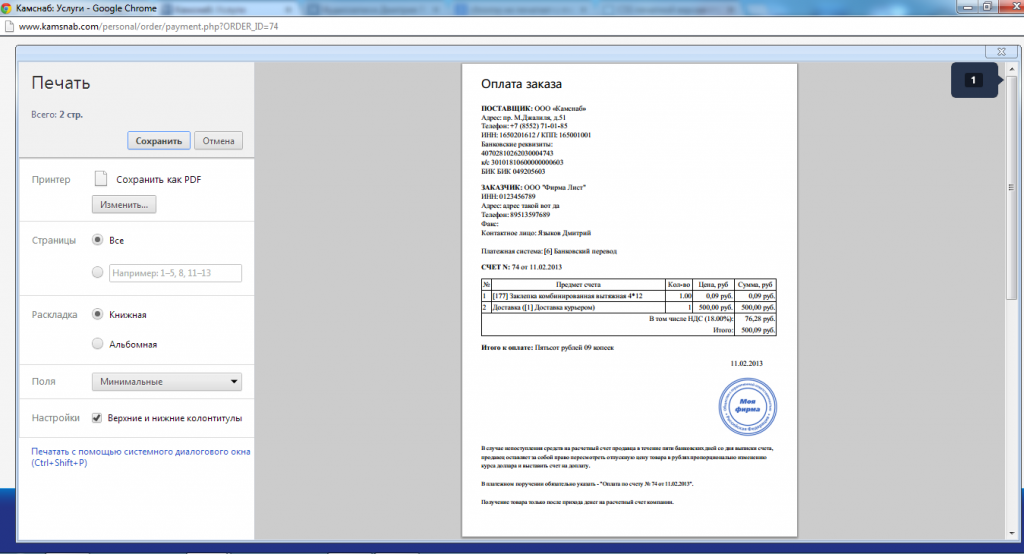
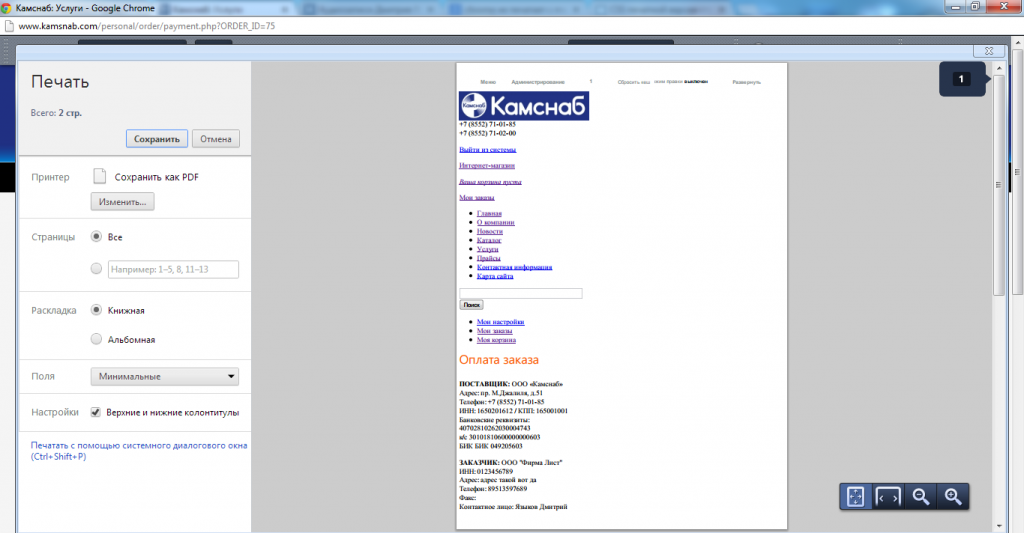
Проблема: при выводе на печать видим что-то такое:

- На печать выводится много лишней информации: меню, строка поиска и тд.
- Разноцветные надписи надо привести к ч/б виду
- По умолчанию современные браузеры убирают фон страницы (на практике: игнорируют тэг background), однако проблема возникает в старых браузерах
@media screen { } Проще говоря, браузеры всех устройств с экранами будут брать стиль отсюда. Теперь ниже печатаем конструкцию для вывода на печать: @media print { } …и в нем пишем новый стиль для вывода на печать, который будет обрабатываться только принтерами. Я сделал невидимыми все ненужные блоки, изменил цвет текста на черный, прописал отсутствие фона блока, выводимого на печать и немного изменил форматирование текста, чтоб форма занимала всю страницу и не выходила за её пределы. Весь стиль у меня занял всего несколько строк: @media print {
#pagetitle {
color: black;
margin-left: 5%;
}
#panel, #header-wrapper, #left-column, #print-btn, #breadcrumb-search, #footer{ display: none;
}
#print {
background: none;
margin-left: 5%;
margin-right: 5%;
width: 90%;
}
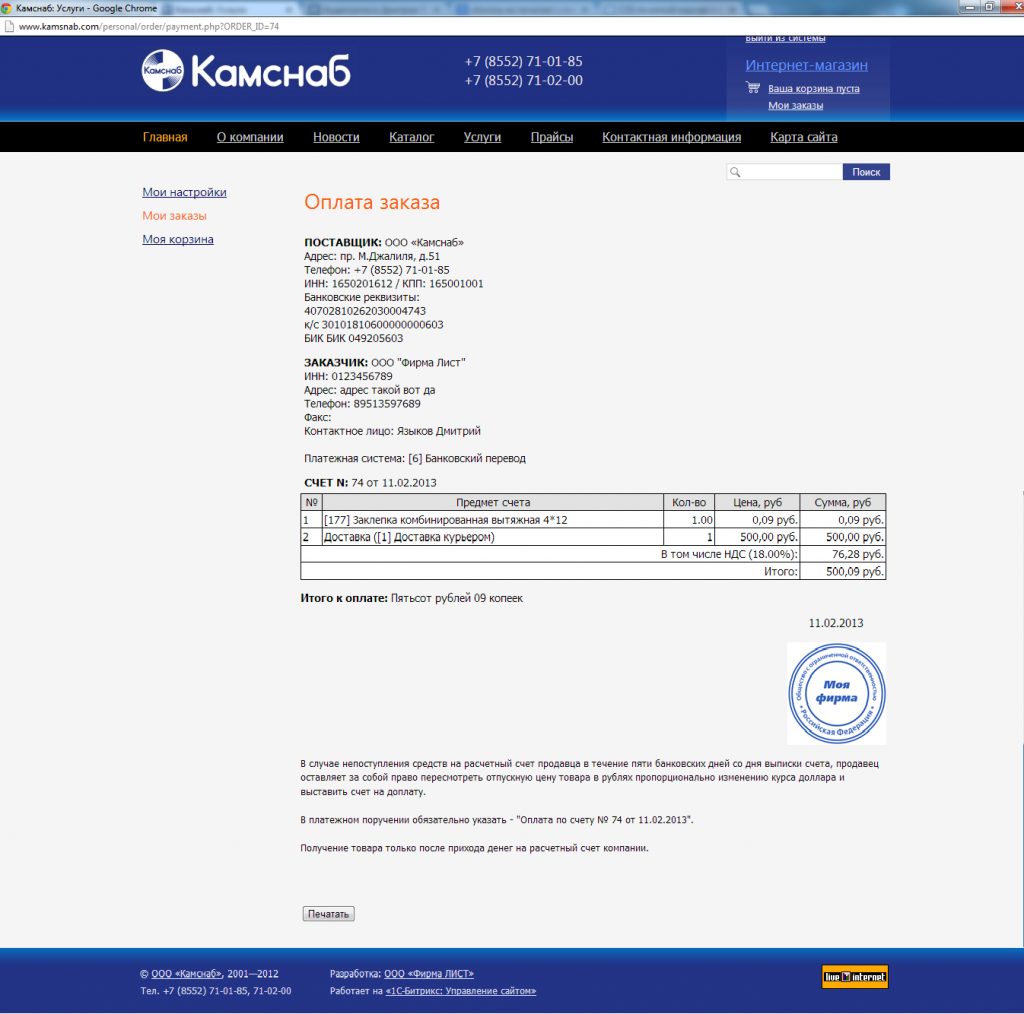
} Теперь вывод на печать выглядит так: