6 июля Эдди Османи (Addy Osmani), ведущий инженер Google, работающий над такими проектами как Chrome и Polymer, в блоге Google Developers представил широкой публике библиотеку, позволяющую разрабатывать сайты с использованием Material Design. Представляю Вашему вниманию мой перевод данной статьи.
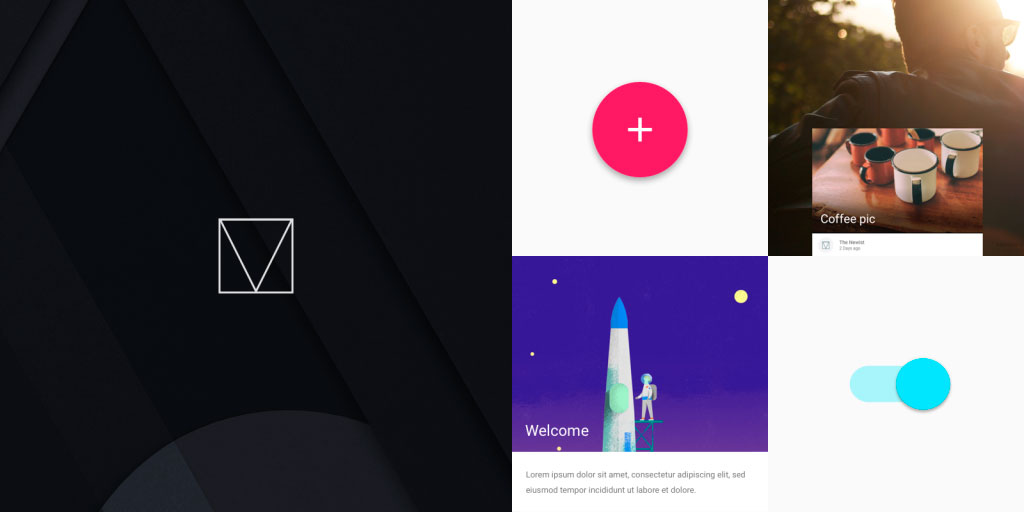
Вернемся в 2014, Google опубликовал концепцию material design, целью которой было обеспечение хорошего дизайна и красивых кроссплатформенных UI. Сегодня мы запускаем нашу попытку донести эти принципы до сайтов, используя только HTML, CSS и JavaScript. Мы назвали её Material Design Lite (MDL).
MDL упрощает добавление Material Design на Ваш вебсайт. Библиотека преследовала нескольких ключевых целей: она имеет всего несколько зависимостей, делающей установку и использование максимально простыми. Это framework-агностик, т.е. MDL может быть использована с любым из быстро меняющихся front-end инструментов. Material Design Lite нетребовательная, с точки зрения размера кода (~27KB, gzip), и имеет узкую направленность - добавление стиля material design на сайт.
Начните сейчас, пройдите короткий гайд или попробуйте один из наших примеров на CodePen.

MDL является дополнительной реализацией Бумажных элементов, созданных Polymer. Бумажные элементы являются полноценными компонентами, что дает возможность использовать как отдельно, так и совмещая их для создания сайта, выдержанного в Material Design. Тем не менее, MDL может быть использована совместно со схожими элеметами Polymer'a.
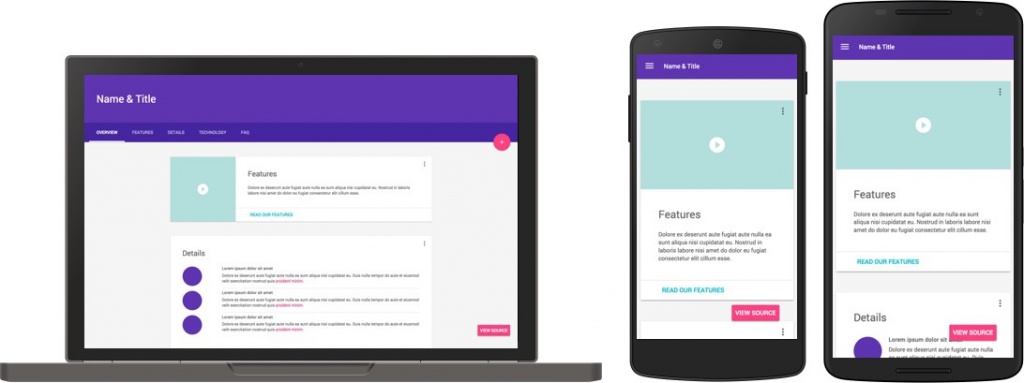
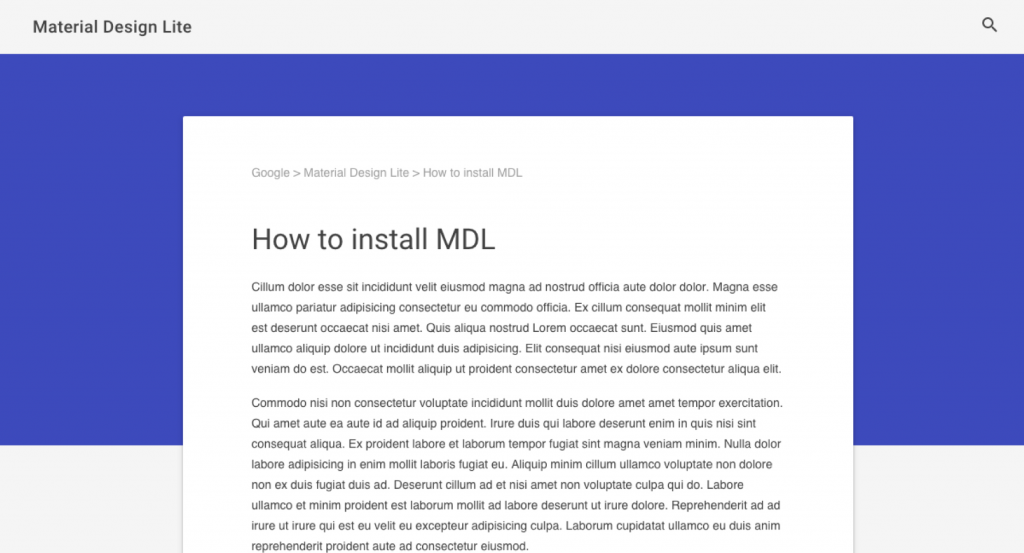
Шаблоны "из коробки"

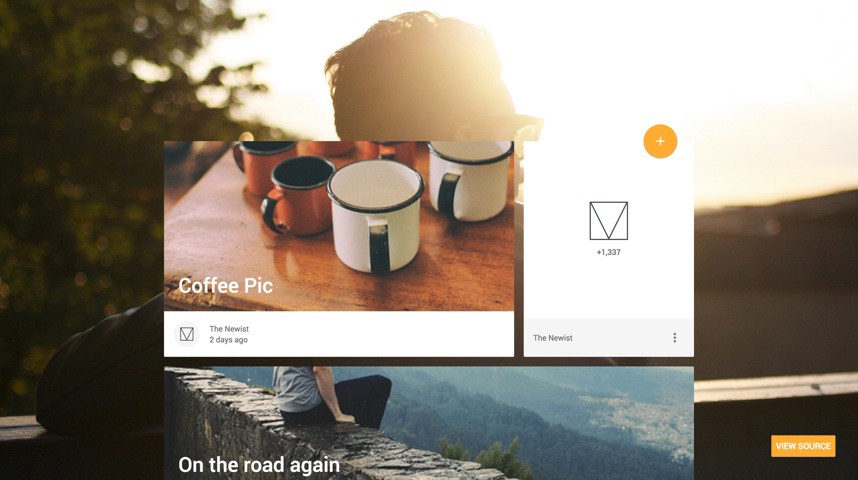
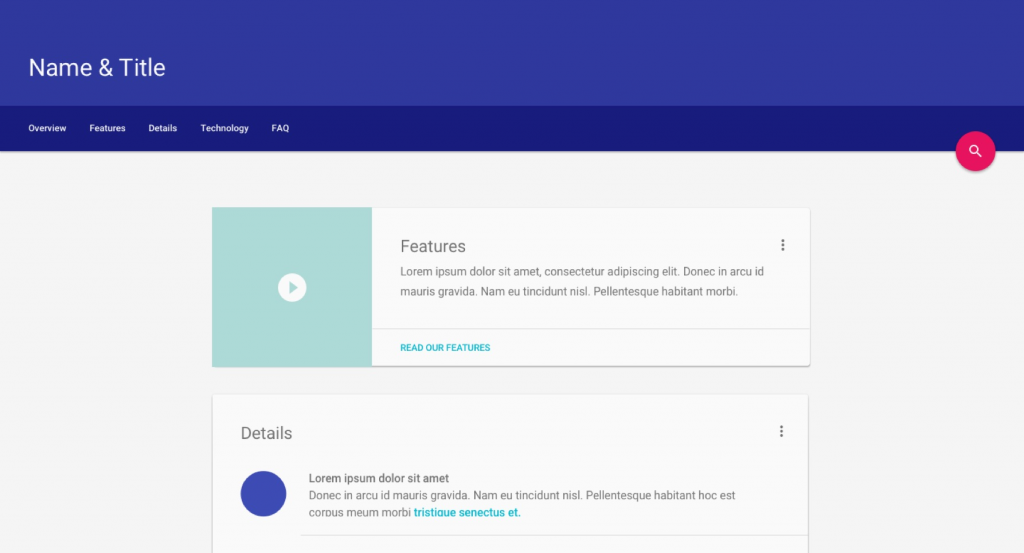
MDL оптимизирована для вебсайтов с тяжёлым контентом, таким как маркетинговые страницы, текстовые статьи и блоги. Мы создали адаптивные шаблоны, чтоб показать диапазон сайтов, которые могут быть созданы с помощью MDL. Мы надеемся, что они вдохновят вас на создание великолепных сайтов.
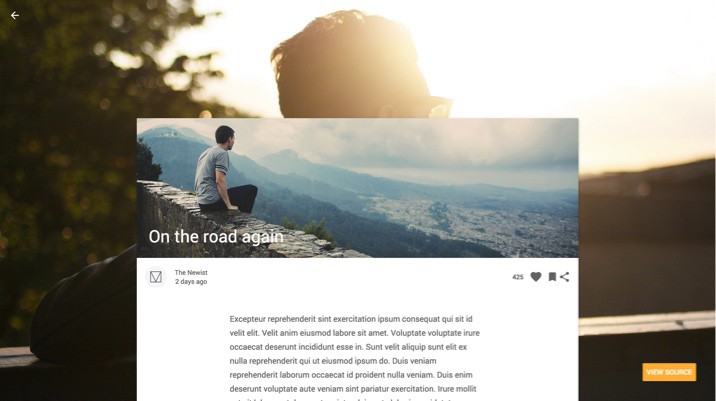
Блоги:


Сайты с тяжёлым контентом:

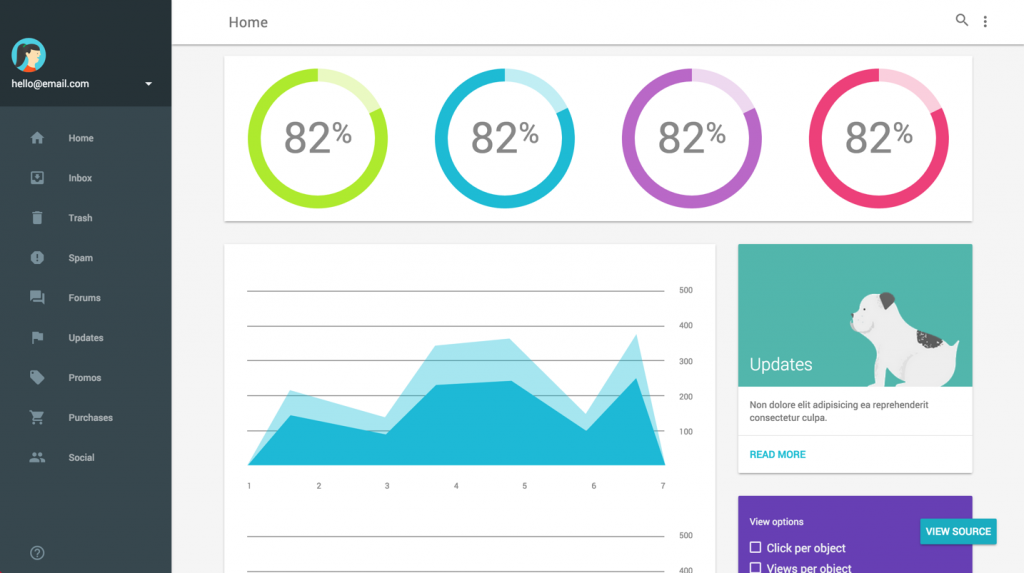
Панель инструментов:

Статьи:
 и многие другие.
и многие другие.
Технические детали и поддержка браузерами
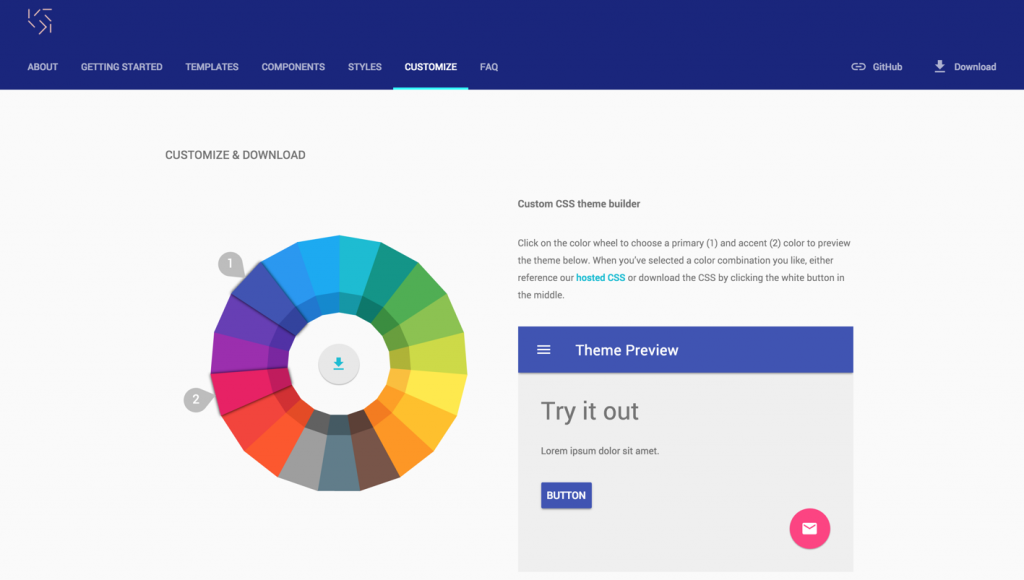
MDL содержит богатый набор компонентов: кнопки в стиле Material Design, текстовые поля, подсказки, счетчики и многие другие. Она также включает отзывчивую сетку, использующую принципы нового руководства по адаптивному Material Design UI.Исходники MDL написаны в Saas с использованием BEM. Мы надеемся, что вы будете использовать наш конструктор тем или предустановленные CSS, также можно скачать исходники с GitHub и собрать свою собственную версию. Самый простой способ подключения библиотеки - использовать ссылку на MDL на нашем CDN, помимо этого, вы можете скачать CSS или импортировать все с помощью npm и Bower.
 Material Design Lite работает во всех современных вечномолодых браузерах (Chrome, Firefox, Opera, Microsoft Edge) и Safari, но изящно деградирует до CSS-only в таких браузерах как IE9, которые не проходят наш
тест.
Таблица совместимости содержит самую актуальную информацию о браузерах, поддерживающих MDL.
Material Design Lite работает во всех современных вечномолодых браузерах (Chrome, Firefox, Opera, Microsoft Edge) и Safari, но изящно деградирует до CSS-only в таких браузерах как IE9, которые не проходят наш
тест.
Таблица совместимости содержит самую актуальную информацию о браузерах, поддерживающих MDL.
Вопросы?
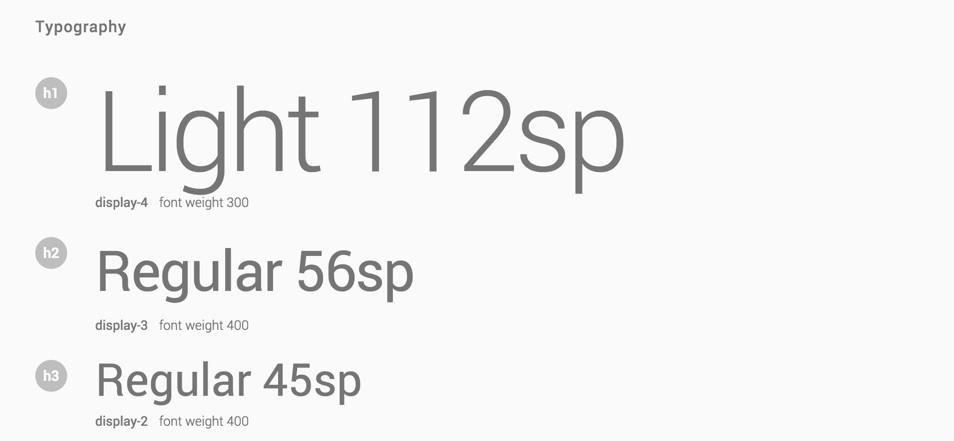
Мы уверены, у вас есть много вопросов, и мы постарались охватить некоторую их часть в нашем FAQ. Не стесняйтесь связываться с нами в GitHub или Stack Overflow, если у вас есть еще:)Мы сотрудничали с дизайнерами, развивающими material design. Это включает в себя работу над отзывчивыми шаблонами, высокопроизводительной типографикой и отсутствующими компонентами, такими как бэйджи.
 MDL работает уже сегодня и обеспечивает пользователей все еще развивающимися спецификациями. Что касается самой material design, ваша обратная связь и вопросы могут помочь нам в развитии MDL.
MDL работает уже сегодня и обеспечивает пользователей все еще развивающимися спецификациями. Что касается самой material design, ваша обратная связь и вопросы могут помочь нам в развитии MDL.
Что вы будете создавать?
Material Design Lite собран на основе технологий, которые Вы уже знаете и используете: CSS, HTML и JS. Включая библиотеку в Ваши проекты, вы получите доступ к авторитетной и высокоподдерживаемой реализации material design для web.Мы не можем дождаться, когда увидим красивые, современные, отзывчивые сайты, которые вы намерены сделать с помощью Material Design Lite.