Еще пару лет назад я и сам бы предпочел написать еще один компонент по выборке/добавлению/изменению элементов инфоблока. Да, в каких-то ситуациях это имеет смысл: нужен компонент для своего модуля, скорость работы стандартного компонента не устраивает (и ни что не получается с этим сделать), слишком много ненужного функционала (а отключить все, кроме нужного нельзя). Но как правило это не будет лучшим решением.
Механизм компонентов Bitrix имеет ряд инструментов, позволяющих расширять стандартный функционал, изменяя их под свои нужды.
Кроме этого, существует пара приемов, облегчающих работу с шаблонами: они позволяют вынести css и js код в файлы шаблона и вызывать только на страницах, где они действительно нужны.
1. Добавляем пользовательские настройки
Файл .parameters.php в шаблоне компонентаПри создании шаблона компонента, часто возникает необходимость ввести какие-то дополнительные настройки. Для примера представим, что необходимо сделать слайдер последних новостей. Мы, как опытные разработчики, решили использовать компонент списка новостей (bitrix:news.list) и подключить в шаблоне JS библиотеку. Но вот незадача, для нашего любимого скрипта необходимо проставить скорость смены слайда и эффект перехода.
Боже, сколько раз я сталкивался с тем, что такие параметры просто хардкодят в шаблонах. Ну да, правильно, так же быстрее, да и работает отлично. Только вот заказчикам придется бегать к разработчикам каждый раз, когда нужно сменить эффект или чуть-чуть уменьшить скорость (читай каждый день).
Слава богу, этого можно легко избежать. Скопируем для начала шаблон компонента.
Дальше создадим файл .parameters.php, его структура схожа с параметры компонента. Подробнее про настройки параметров компонента я писал здесь.
<?
if (!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true) die();
$arTemplateParameters = array(
'SLIDER_EFFECT' => array(
'NAME' => 'Эффект смены слайдов',
'TYPE' => 'LIST',
'SORT' => '10',
'VALUES' => array(
'sliding' => 'Скольжение',
'fading' => 'Затухание',
),
'MULTIPLE' => 'N',
),
'SLIDER_TIME' => array(
'NAME' => 'Скорочть смены слайдов (мс)',
'TYPE' => 'STRING',
'SORT' => '20',
'DEFAULT' => '5000',
),
);
?>
Теперь наши свойства можно найти в настройках компонента в разделе "Дополнительные настройки" и использовать в шаблоне, как и другие параметры $arParams.
2. Расширяем функциональность
Файлы result_modifier.php и component_epilog.phpДавайте представим другую ситуацию. В инфоблоке новостей есть свойство "Привязка к пользователю", нам необходимо вывести всё те же последние записи, но кроме стандартных полей надо показать имя пользователя, создавшего новость. Стандартные компоненты такое делать не умеют.
Опять же, мы с вами крутые разработчики, мы не кидаемся в бой не обдумав возможные решения. Первый и самый очевидный: создать свой компонент с
Как раз для таких случаев используются файлы result_modifier.php и component_epilog.php.
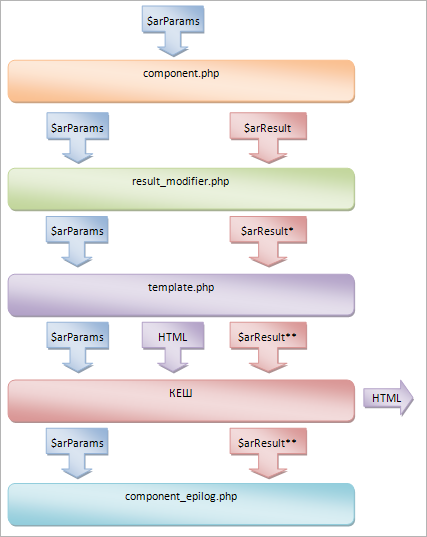
Чтоб понять в чем между ними разница, давайте для начала взглянем на схему работы компонентов в Bitrix.
 Как видно из схемы, result_modifier.php подключается сразу после component.php. В нем можно, например, получить дополнительные данные и, записав их в $arResult, передать дальше в шаблон компонента. Подробнее про файл result_modifier
в официальной документации.
Как видно из схемы, result_modifier.php подключается сразу после component.php. В нем можно, например, получить дополнительные данные и, записав их в $arResult, передать дальше в шаблон компонента. Подробнее про файл result_modifier
в официальной документации.Файл component_epilog.php нужен для изменения закешированных данных. Код, помещенный в файл, будет выполняться в любом случае, независимо от того, отдается информация из кэша или получается в ходе работы component.php. Официальная документация.
Давайте создадим файл result_modifier.php и получим необходимые данные.
<?php
if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();
// Массив идентификаторов пользователей
$usersID = array();
// Собираем все id пользователей
foreach ($arResult['ITEMS'] as $item) {
$usersID[] = $item['PROPERTIES']['TEST']['VALUE'];
}
// Получение списка пользователей по их ID
$dbUsers = CUser::GetList(
($by = 'id'),
($order = 'asc'),
array(
'SELECT' => array(
'ID' => implode(' ! ', $usersID),
)
)
);
while ($arUsers = $dbUsers->Fetch()) {
// Передаем новые данные в шаблон, записав их в $arResult
$arResult['USERS'][$arUsers['ID']] = $arUsers['NAME'];
} Готово. Теперь в шаблоне мы можем по ключу вывести имена пользователей.3. Добавляем много JS кода
Файл script.jsДавайте вернемся к примеру про слайдер. Для его реализации нам нужно написать js скрипт. Тут также возможны несколько вариантов:
- Вызывать скрипт в шаблоне сайта. Но тогда он будет подключаться на каждой странице, вне зависимости есть там компонент или нет
- Вызывать скрипт вне компонента на странице. Чуть лучше, но есть большая вероятность, что контент редактор случайно сотрет ваш код, и слайдер перестанет работать.
- Написать код в шаблоне компонента. Не самое изящное решение, js код большой, он перемешается с кодом шаблона, работать будет неудобно.
- Создать файл script.js, который подключится к шаблону автоматически. Идеально.
4. Добавляем стили компонента
Файл style.cssТакая же ситуация и с CSS. Если вы не хотите, чтоб template_styles.css шаблона сайта неимоверно разрастался и тянул за собой всё оформление (используется оно на странице или нет) можно вынести специфичные стили в style.css шаблона компонента.
После создания, файл подключится автоматически везде, где используется компонент с данным шаблоном.