Буквально на днях наткнулся на интересную штуку - html5 notifications. Технология не новая и давно работает на таких сайтах как Вконтакте, GMail и др.
Главная их прелесть в том, что сообщение с вашего сайта будет показано, даже если пользователь находится на другой вкладке или свернул браузер.
Сразу огорчу, поддерживаются уведомления далеко не везде: Chrome (22), Firefox (22), Opera (25) и Safari (6), так что пока это всего лишь классная игрушка, но почему бы не взять и не поиграть)
Итак, let's code!
Первым делом необходимо получить разрешение на отправку уведомлений (увы и ах, спамеры).
Запросить права можно с помощью метода Notification.requestPermission().
Notification.requestPermission(function(permission) {
alert(permission);
});
После выполнения, в переменной
permission будет храниться права:
default- запрос еще не был отправлен;granted- разрешена отправка уведомлений;denied- запрет на отправку.
var notification = new Notification(title,
{
body: 'Господи, дай мне соурс-код Вселенной, час времени и хороший дебаггер!',
icon: 'img.png',
dir: 'auto',
tag: 'quote'
});
С параметрами все на удивление просто:
title - заголовок уведомления (обязательный). В разных браузерах обрезается по-разному.options - параметры вызова (не обязательно):body- тело сообщения (опять же, обрезается по-разному, нашел информацию, что max 200 символов);icon- url изображения (рекомендуется 40x40px);dir- направление уведомления (auto, ltr, rtl);lang- язык уведомления;tag- тег, группирующий сообщения. Если не задан, сообщения будут показываться друг за другом; если задан - новые сообщения будут заменять старые
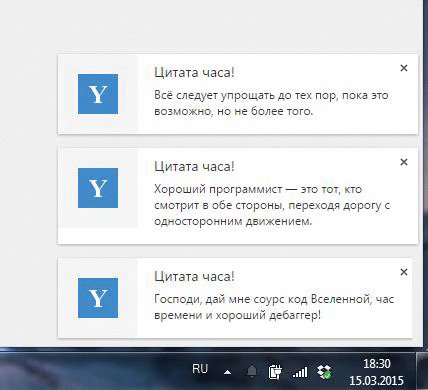
Вот пара примеров: эти уведомления не группированы:

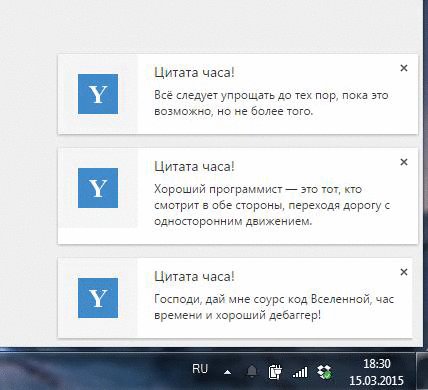
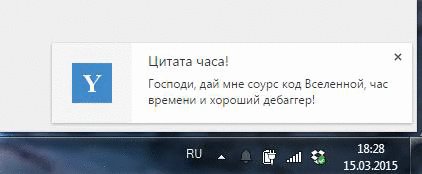
А эти группированы:

Уведомление имеет 4 события:
onclick- срабатывает при нажатии на тело сообщения;onshow- срабатывает при показе уведомления;onerror- срабатывает при отправке уведомления без разрешения (default, denied);onclode- срабатывает при закрытии уведомления.
Напоследок напишем функцию отправки сообщения:
function sendNotify(title, options) {
// Проверка прав
if (Notification.permission === "granted") {
// Отправляем уведомление
var notification = new Notification(title, options);
} else if (Notification.permission === 'default') {
// Если прав нет, пытаемся их получить
Notification.requestPermission(function(permission) {
// Если права успешно получены, отправляем уведомление
if (permission === "granted") {
var notification = new Notification(title, options);
}
});
}
} ...и повесим выполнение на кнопку: <input type="button" value="Вперед!" onclick="sendNotify('Цитата часа!', { body: 'Господи, дай мне соурс код Вселенной, час времени и хороший дебаггер!', icon: 'img.png', dir: 'auto' });"/>