Социальные сети и мессенджеры надолго закрепились в нашей жизни. Во всем мире каждый день отправляются миллиарды сообщений и репостов. Все это делает Instagram, Telegram, Facebook, Twitter и др. замечательными рекламными площадками.
Каждый может сделать ссылку у себя на стене или твитнуть в ленту. Но вот вопрос, как сделать, чтоб эти ссылки корректно обрабатывались социалками? Почему у некоторых ссылки выглядят хуже, а у других лучше?

В этой статье мы рассмотрим базовые понятия SMO (social marketing optimization). Изучим наборы meta-тегов, которые поддерживают популярные социальные сети и узнаем какие ресурсы позволяют проверять их корректность.
Ну что, начнем по порядку.
Твиттер поддерживает несколько вариантов оформления:
- Summery Card: стандартный вид, включающий заголовок, описание, иконку и ссылку на аккаунт твиттера;
- Summery Card with Large images: тоже, что и предыдущий, только с большими изображениями;
- Photo Card: карточка, состоящая только из изображения;
- Gallery Card: коллекция изображений;
- App Card: описание мобильного приложения с ссылкой на скачивание;
- Player Card: поддерживает видео/аудио;
- Product Card: оптимизирована под информацию о продукте.
Давайте рассмотрим стандартный вариант.

Название сайта:
<meta name="twitter:card" content="summary">Обязательное. Тип карточки. Для теста мы выбрали summery card
<meta name="twitter:site" content="@flickr" />Обязательное. Имя пользователя в twitter
<meta name="twitter:title" content="Small Island Developing States Photo Submission" />Обязательное. Заголовок. 70 символов
<meta name="twitter:description" content="View the album on Flickr." />Обязательное. Описание страницы
<meta name="twitter:image" content="https://farm6.staticflickr.com/5510/14338202952_93595258ff_z.jpg" />Необязательное. Изображение.
После того, как вы внесли изменения в шаблон сайта, я очень рекомендую проверить, правильно ли twitter понимает вашу разметку. Для этого есть специальный инструмент на офф сайте:
https://cards-dev.twitter.com/validator
Полную документацию по оформлению других типов карточек можно найти на официальном сайте:
https://dev.twitter.com/cards/overview
Вконтакте, Facebook, Pinterest
Все три социалки (и скорее всего не только они) поддерживают Open Graph protocol (
http://ogp.me/). Ну что ж, даже лучше: убьем трех зайцев. Вот пример заполнения.
<meta property="og:type" content="profile"/> <meta property="profile:first_name" content="Имя"/> <meta property="profile:last_name" content="Фамилия"/> <meta property="profile:username" content="Ник"/> <meta property="og:title" content="Название страницы"/> <meta property="og:description" content="Описание"/> <meta property="og:image" content="https://website.com/image250X250.png"/> <meta property="og:url" content="http://www.site.com"/> <meta property="og:site_name" content="Название сайта"/> <meta property="og:see_also" content="http://www.website.com"/> <meta property="fb:admins" content="Facebook_ID"/>
Официальный дебаггер от Facebook:
https://developers.facebook.com/tools/debug/
Официальный валидатор от Pinterest: https://developers.pinterest.com/rich_pins/validator/
Официальный валидатор от Pinterest: https://developers.pinterest.com/rich_pins/validator/
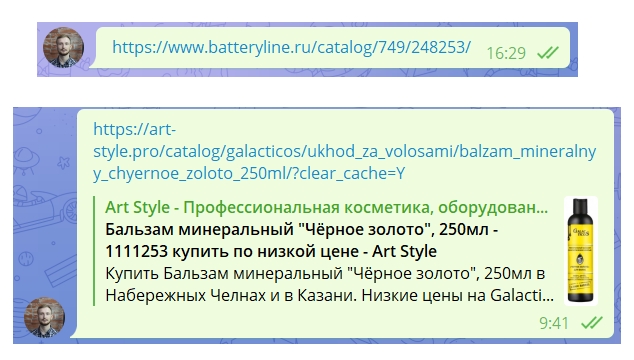
Telegram, Whatsapp и другие
Изменено 14.01.2022: в первоначальной версии статьи этот раздел был написан для уже не существующего Google+. На сегодняшний день разметка Schema актуальна для всех мессенджеров, включая самые популярные: Whatsapp и Телеграм.
Большинство современных мессенджеров используют Shema.org (
https://schema.org/). Официальный мануал достаточно большой, стандарт поддерживает множество вариантов семантической разметки.
Название сайта:
<meta itemprop="name" content="Языков Дмитрий - Веб-разработчик">Описание сайта:
<meta itemprop="description" content="Описание сайта">Путь до файла с изображением:
<meta itemprop="image" content="http://ydmitriy.ru/pic/img.jpg">
Вот вам дебаггер от гугла:
https://developers.google.com/structured-data/testing-tool/
Итоги
В целом, ничего сложного. Проблема только в том, что социальные сети используют разные стандарты разметки, что немного замедляет работу. Для удобства отладки есть специальные неофициальные сервисы вроде
http://socialdebug.com/ и
http://smo.knowem.com/, которые позволяют проводить отладку разметки сразу для всех популярных сайтов, что немного упрощает разработку.