Гаджеты для рабочего стола Битрикс - интересный и удобный инструмент для отображения информации в админке (и не только) ваших сайтов. Принцип их работы схож с работой компонентов, их структуры тоже очень похожи. В качестве примера давайте создадим гаджет выводящий список из 10 последних элементов инфоблока с одним свойством на выбор. Название будет представлять собой ссылку на страницу редактирования элемента.
Структура гаджета
Все гаджеты хранятся в папке
/bitrix/gadgets/. Для начала необходимо создать в ней своё пространство имен. Крайне не рекомендуется создавать гаджеты в системной папке /bitrix/gadgets/bitrix/. Тут можно использовать следующий трюк: если вы создадите своё пространство имен и в нем переопределите какой-либо и системных гаджетов (создадите свой с таким же именем), подключаться будет именно ваш. Таким образом можно переделывать стандартные гаджеты, не боясь, что ваши изменения перезатрутся очередным обновлением. Те, кто уже создавал свои компоненты для Битрикса заметят файлы .description.php и .parameters.php, в них содержится описание гаджета и список редактируемых параметров.
Описание гаджета (.description.php)
<?
if (!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();
$arDescription = Array(
"NAME" => GetMessage("NAME"), // Имя
"DESCRIPTION" => GetMessage("DESCRIPTION"), // Описание
"GROUP" => Array(
"ID" => "admin_settings" // Группа в списке
),
"ICON" => "", // Путь до файла иконки, не обязательный
"TITLE_ICON_CLASS" => "", // Дополнительный css класс, не обязательный
"AI_ONLY" => true, // Только в админке, не обязательный
"COLOURFUL" => false // Баннер или нет, не обязательный
);
Из обязательных: NAME - имя гаджета, DESCRIPTION - описание и GROUP - группа в списке гаджетов (personal, employees, communications, company, services или other). Из необязательных интересны два последних. AI_ONLY позволяет делать гаджеты, предназначенные только для админки, если этот параметр не указан, гаджет будет доступен и в компоненте
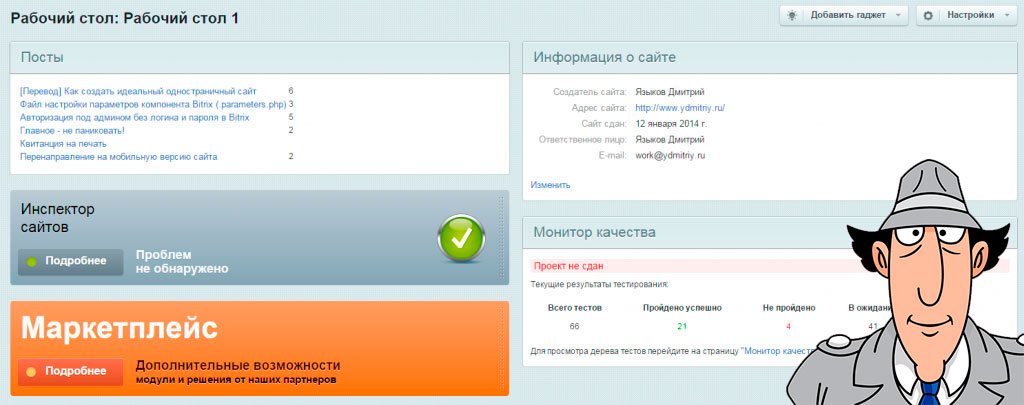
bitrix:desktop, входящего в состав корпортала. COLORFUL отвечает за стиль отображения. Если установлен в true, гаджет будет представлять собой подобие баннера (Marketplace и Инспектор сайтов на первом скриншоте), в false - стандартный вид.
Параметры гаджета (.parameters.php)
<?
if (!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();
if (!CModule::IncludeModule("iblock"))
{
ShowMessage(GetMessage("IBLOCK_ERROR"));
return false;
}
// получение списка инфоблоков
$dbIBlocks = CIBlock::GetList(
array(
"name" => "asc",
),
array(
"ACTIVE" => "Y",
),
true
);
while ($arIBlocks = $dbIBlocks->GetNext())
{
$iblocks[$arIBlocks["ID"]] = "[" . $arIBlocks["ID"] . "] " . $arIBlocks["NAME"] . " (" . $arIBlocks["ELEMENT_CNT"] . ")";
$last = $arIBlocks["ID"];
}
// Получение списка свойств
$dbProperties = CIBlockProperty::GetList(
array(
"NAME" => "ASC"
),
array(
"ACTIVE" => "Y",
"IBLOCK_ID" => $arAllCurrentValues["IBLOCK_ID"]["VALUE"]
)
);
while ($arProperties = $dbProperties->GetNext())
{
$properties[$arProperties["CODE"]] = $arProperties["NAME"];
}
$arParameters = Array(
"PARAMETERS"=> Array(
),
"USER_PARAMETERS" => Array(
"IBLOCK_ID" => Array(
"NAME" => GetMessage("IBLOCK_ID"),
"TYPE" => "LIST",
"VALUES" => $iblocks,
"REFRESH" => "Y"
),
"PROPERTIES" => array(
"NAME" => GetMessage("PROPERTIES"),
"TYPE" => "LIST",
"MULTIPLE" => "N",
"VALUES" => $properties
),
),
);
?>
Описание параметров состоит из двух блоков, в PARAMETERS должны быть описаны свойства, доступные для редактирования только администратору, а в USER_PARAMETERS, доступные для редактирования всем пользователям. В остальном, описание свойств гаджета очень похоже на описание свойств компонента. Подробнее можно прочитать
здесь. Для получения значений выбранных свойств используется массив
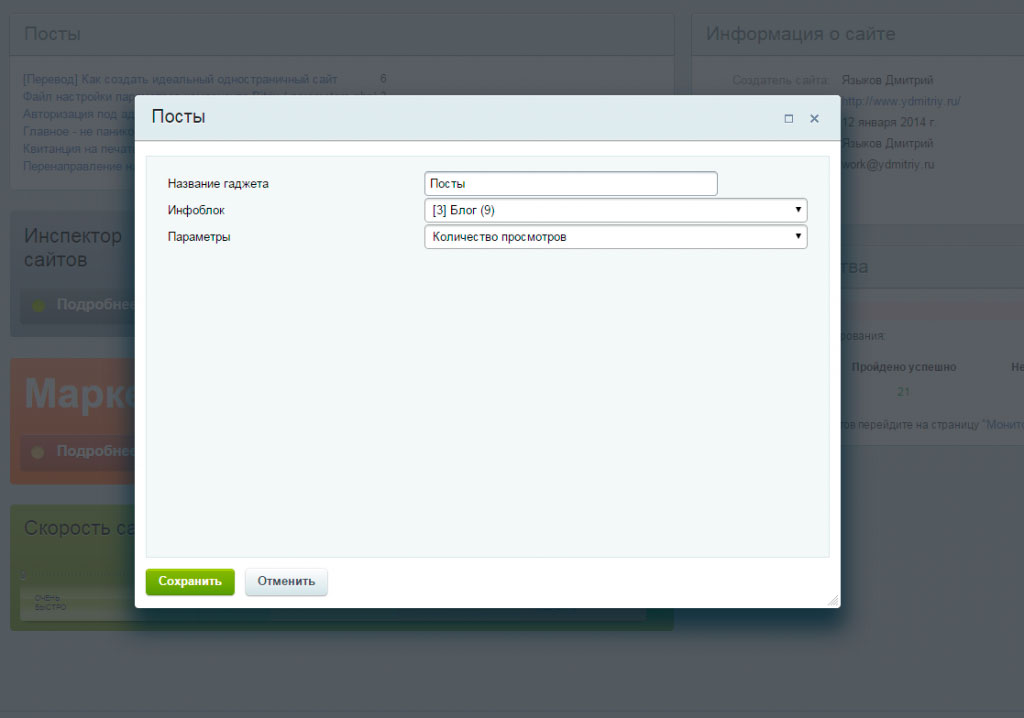
$arAllCurrentValues. Забегу немного вперед и покажу как будут выглядеть настройки гаджета.

Языковые файлы гаджета Битрикс (lang)
Структура lang файлов ни чем не отличается от структуры в компонентах. Использование lang-файлов не обязательно, но очень рекомендуется.
Основной файл гаджета (index.php)
Здесь содержится вся логика работы и представление. В отличии от компонентов, здесь нет возможности создавать несколько шаблонов и переключаться между ними, но это и логично. Сам принцип работы гаджетов не предполагает нескольких вариантов представления информации. Для нашего примера я написал простой код:
<?
if (!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();
// Подключение модуля
if (!CModule::IncludeModule("iblock"))
{
ShowMessage("Модуль iblock не установлен");
return false;
}
// Проверка настроек
if (!isset($arGadget["SETTINGS"]["IBLOCK_ID"]))
{
ShowMessage("Укажите инфоблок");
return false;
}
// Получение списка последних 10 элементов
$dbElement = CIBlockElement::GetList(
array(
"ID" => "DESC"
),
array(
"IBLOCK_ID" => $arGadget["SETTINGS"]["IBLOCK_ID"],
"ACTIVE" => "Y",
),
false,
array(
"nTopCount" => "10"
),
array(
"ID",
"IBLOCK_ID",
"IBLOCK_CODE",
"NAME",
"PROPERTY_" . $arGadget["SETTINGS"]["PROPERTIES"],
)
);
// Далее вывод на экран
?>
<table>
<?while ($arElement = $dbElement->GetNext()):?>
<tr>
<td>
<a href="/bitrix/admin/iblock_element_edit.php?IBLOCK_ID=<?=$arElement["IBLOCK_ID"]?>&type=<?=$arElement["IBLOCK_CODE"]?>&ID=<?=$arElement["ID"]?>&lang=<?=LANGUAGE_ID?>">
<?=$arElement["NAME"]?>
</a>
</td>
<td>
<?=$arElement["PROPERTY_".$arGadget["SETTINGS"]["PROPERTIES"]."_VALUE"]?>
</td>
</tr>
<?endwhile?>
</table>
В качестве ссылки мы формируем строку вида
/bitrix/admin/iblock_element_edit.php?IBLOCK_ID=999&type=Blog&ID=999&lang=ru до страницы изменения элемента в админке. Все что нам нужно указать: идентификатор и код инфоблока, id элемента и язык сайта. Все кроме языка мы получаем из полей элемента, последний же - из системной константы.
В
index.php доступны массивы:
$arGadgetParams- содержит все настройки гаджета (PARAMETERS и USER_PARAMETERS)$arGadget- содержит уникальные идентификаторы, описание и хранимые данные- ID - уникальный идентификатор экземпляра гаджета (на странице может быть несколько одинаковых гаджетов, идентификатор у всех будет разный);
- GADGET_ID - идентификатор самого гаджета;
- NAME - название;
- DESCRIPTION - описание;
- PATH - путь к папке с гаджетом;
- TITLE - заголовок гаджета;
- SETTINGS - совпадает с
$arGadgetParams; - HIDE - признак свёрнутости содержимого;
- USERDATA - массив для хранения произвольных настроек гаджета при его изменении в скрипте. Данные сохраняются автоматически.
Теперь можно добавить наш гаджет на рабочий стол: