Вроде бы и времена, когда скачать песню в 3мб на компьютер можно было где-то за час, уже давно прошли. Да и на телефоне трафик уже много лет как исчисляется десятками гигабайт. Но как бы ни было парадоксально, сейчас вопрос скорости работы сайтов стоит как никогда остро.
Трафик все больше уходит в мобильные устройства, об этом мы писали еще в 2018 году. Значимость скорости загрузки для SEO продвижения тоже сложно переоценить. При долгой загрузке страниц возрастает показатель отказов, уменьшается конверсия.
Итак, важность скорости работы сайта мы обсудили, давайте посмотрим что можно предпринять, чтоб ускорить ваш Битрикс.
1. Минимизируйте CSS и JS файлы
Первое и самое простое, что можно сделать – это сжать JS и CSS файлы. Логика работы очень простая, из файлов убираются все «лишние» символы: пробелы, переносы строк, комментарии, переменные в JS приводятся к 1-2 символьному виду.
Если при разработке сайта на Битрикс вы подключали скрипты и стили правильно, то вам достаточно в настройках главного модуля проставить все галочки в блоке «Оптимизация CSS».
Что значит «правильно»? Это значит, что в коде шаблонов сайтов и компонентов у вас нет вставок <script></script>.
Что делать, если все подключено как попало? Переподключать!
Вот пример подключения на D7:
use Bitrix\Main\Page\Asset;
Asset::getInstance()->addJs('/js/jQuery.min.js'); - правильное подключение JS.
Asset::getInstance()->addCss('/css/bootstrap-grid.css'); - правильное подключение CSS.
Пробегитесь по шаблонам сайтов и компонентов и убедитесь, что у вас нет блоков <script></script> нигде. Исключением может быть разве что счетчики метрик, а лучше одного счетчика – Google Tag Manager.
Про подключение файлов на старом ядре я писал в этой статье.
Второй вариант минификации файлов – использование Grunt или Gulp. Мне больше нравится Grunt, но любители Gulp легко найдут аналоги грантовских тасков:
- grunt-contrib-cssmin – минифицирует CSS.
- grunt-contrib-uglify – минифицирует JS.
- grunt-contrib-concat – обычное объединение нескольких файлов в один.
Gruntfile.js:
module.exports = function(grunt) {
grunt.initConfig({
concat: {
dist: {
src: 'js/*.js',
dest: 'js/min/all.js'
}
},
uglify: {
dist: {
files: {
'js/min/all.min.js': ['js/min/all.js']
}
}
},
cssmin: {
target: {
files: [{
expand: true,
cwd: 'css',
src: ['*css', '!*.min.css'],
dest: 'css',
ext: '.min.css'
}]
}
}
});
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.loadNpmTasks('grunt-contrib-cssmin');
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.registerTask('default', ['concat', 'uglify', 'cssmin']);
};
Важно: сжатие скриптов и стилей с помощью стороннего софта не освобождают вас от правильного подключения в bitrix.
2. Оптимизируйте изображения
Большую часть контента (по весу) на всех сайтах составляют изображения. Главное, чего нужно избежать – неоправданное использование изображений в высоком разрешении.
Зайдите в настройки любого информационного блока во вкладку «Поля» и в строках «Картинка для анонса» и «Детальная картинка» проставьте галочки «Уменьшать если большая», а потом введите оптимальные ширину и высоту изображений.
Проанализируйте какого размера картинки используются у вас на сайте и настройте все инфоблоки.
Если одни и те же изображения используются в нескольких местах с разным разрешением, то их вывод можно обернуть в CFile::ShowImage($img, $width, $height); Функция вернет HTML изображения, масштабированного в зависимости от указанных размеров. В первый параметр надо передать или ID изображения, либо путь к файлу.
В идеале, отдавать изображения в webp, но это чуть более трудоемкий процесс. Если хотите, чтоб я написал статью на эту тему, пишите в комментариях.
3. Используйте CDN
Еще один пункт, внедряемый буквально за пару минут.
CDN – сеть распределенных серверов, которая помогает быстрее загружать контент. Фактически, любые тяжелые ресурсы можно подтягивать с серверов, которые находятся ближе к конкретному посетителю. Супер актуально для компаний, чьи сайты расположены на наших серверах, а клиенты по всему миру.
Хорошая новость: в битрикс CDN включается одной галочкой в админке. Перейдите в Настройки -> Облако 1С-Битрикс -> Ускорение сайта (CDN) и поставьте галочку «Включить ускорение сайта». На вкладке «Сайты» поставьте галочку напротив нужного сайта (если их несколько), а на вкладке «Дополнительно» проверьте правильно ли указано доменное имя и протокол https.
Плохая новость №1: для использования технологии вам нужна активная лицензия 1С-Битрикс. Не продлили вовремя – CDN перестанет работать, ресурсы будут отдаваться как обычно.
Плохая новость №2: CDN трафик ограниченный. На разных редакциях по-разному: от 5Гб на «Старте», до 40Гб на «Бизнесе». Если вы исчерпаете лимит – ресурсы станут отдаваться в обычном режиме. Без ограничений на CDN трафик только редакция Энтерпрайз. Но у вас ведь не она, правда? :)
Плохая новость №3: битрикс пользуется услугами совершенно определенной сети CDN – CDNvideo. Если вам по каким-то причинам захочется сменить CDN провайдера, без команды опытных разработчиков вам не обойтись. Ну и не забывайте, CDN работает только на активной лицензии, а купить продление 1С-Битрикс можно здесь.
4. Избегайте 301 редиректа
Редиректы - убийцы производительности. Избегайте их везде, где это возможно. Они будут генерировать дополнительные Round Trip Time (RTT) и, следовательно, удваивает время загрузки изначальной HTML страницы, еще до того, как браузер начнет загружать контент.
SEO специалисты на этом пункте завоют. И серьезно, иногда 301 не решить определенные задачи. Просто пробегитесь по сайту (или воспользуйтесь софтом) и проанализируйте все ли действующие редиректы вам все еще нужны.
5. Используйте хостинг, рекомендуемый 1С-Битрикс или виртуальный сервер
Еще одна очень частая проблема – не оптимальная настройка хостинга. При этом сайт может работать абсолютно корректно.
Чтобы проверить все ли у вас в порядке, можно прямо из админки битрикса, протестировав производительность.
Настройки -> Производительность -> Панель производительности. Запустите тест на 1 минуту, после завершения, на вкладке «Конфигурация» вы увидите сравнение текущей конфигурации с эталоном.
Мы перепробовали какое-то количество хостингов за последние 7 лет (даже запускали свой), могу сказать, что оценка в 30 баллов – очень средняя отметка. На минимальном тарифе под 1С-Битрикс моего любимого Спринтхоста выдает 30 глазом не моргнув.
Да и любой хороший хостинг на средних тарифах, выдает 50-80. Ходят слухи, что кто-то разгонял Битрикс до 290 попугаев, но тут уже нужен сервер с хорошим железом.
На второй вкладке - «Битрикс» - найдете вердикт по настройке конфигурации. Если настроено не оптимально – ознакомьтесь с документацией и исправьте.
Если все плохо и хостер отказывается изменять конфигурацию (или переносить ваш сайт на другой сервер), стоит задуматься о его смене. На официальном сайте битрикса есть целый раздел с рекомендованными хостинг-партнерами. Выберите себе исходя из цены, качества и дополнительных плюшек. :)
6. Настройте кеширование
Следующий пункт – кеширование. Оно бывает разное, а метериала хватило бы для целой серии статей. Я хочу поговорить про встроенное в Битрикс.
Идем в настройки битрикса: Настройки продукта -> Автокеширование и включаем (если выключено).
Если вы думали, что на этом все – вы очень ошибались. Проходим по всему сайту, заходим в настройки каждого компонента и выставляем кеширование на «Авто», либо «Кешировать» и время кеширования в секундах (минимум 86400).
Можно сделать замену в IDE, запустив поиск по всему проекту. За кеширование компонентов отвечают параметры:
"CACHE_TYPE" => "A", "CACHE_TIME" => "36000000",
7. Настройте композитный сайт
Композитный сайт – запатентованная технология 1С-Битрикс и её включение действительно приводит к хорошим результатам.
В идеале настроить на хранение в memcached.
Еще несколько лет назад на подговотку сайта и отладку композитного режима ушла бы пара дней, сейчас достаточно включить Автокомпозит в настройках и радоваться жизни. Этот вариант рекомендует и сам Битрикс.
8. Не используйте старые версии PHP
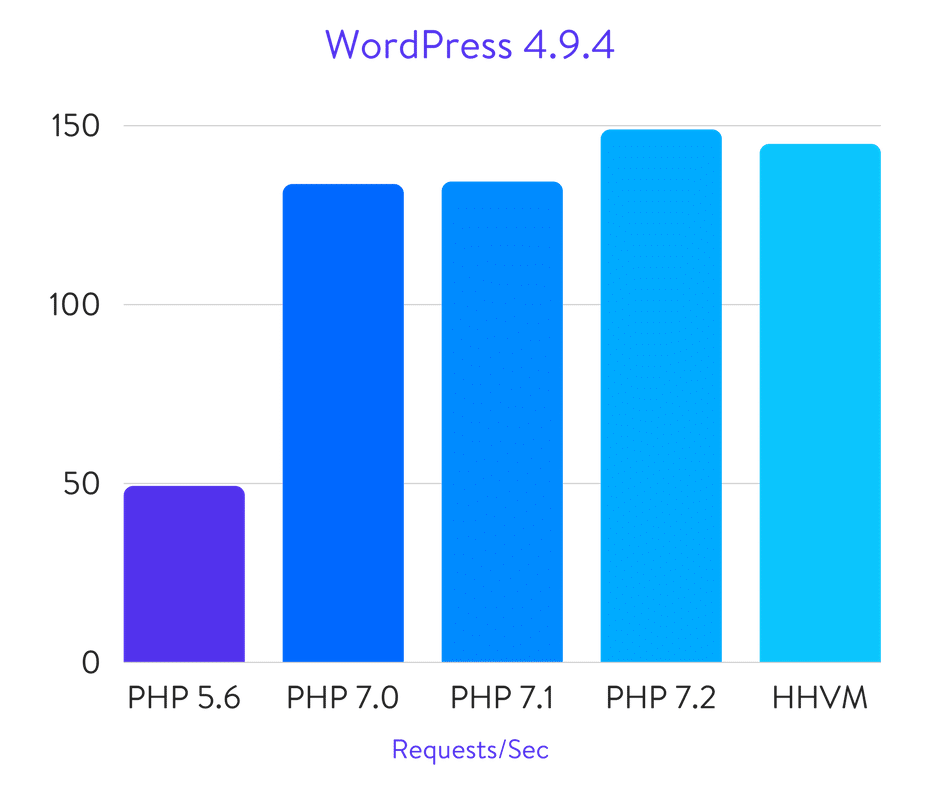
Этот пункт можно было бы отнести в раздел о Хостинге, но я решил выделить его отдельно. Перестаньте сидеть на старых версиях php. Уже сам битрикс официально не поддерживает старые версии. Просто посмотрите на сравнение производительности. К сожалению, данных по Битрикс не нашел, но уверен там все примерно также.

Смотреть сравнение для других платформ: https://habr.com/ru/company/mailru/blog/350686/.
Избавьтесь от устаревшего кода, протестируйте ваш сайт и переводите сервер/хостинг на php последней стабильной версии.
9. Включите Gzip
Это рекомендует и сам Google. Gzip – утилита сжатия файлов. По нашим наблюдениям, включение gzip на сервере заметно увеличивает скорость загрузки.
Для Apache вы можете включить сжатие в .htaccess.
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
Для Nginx сжатие необходимо включить в файле nginx.conf.
gzip on; gzip_comp_level 2; gzip_http_version 1.0; gzip_proxied any; gzip_min_length 1100; gzip_buffers 16 8k; gzip_types text/plain text/html text/css application/x-javascript text/xml application/xml application/xml+rss text/javascript; gzip_disable "MSIE [1-6].(?!.*SV1)"; gzip_vary on;
Итог
Вопрос быстродействия сайтов очень комплексный, не надо думать, что выполнение описанных действий – панацея. Но я прекрасно понимаю, что далеко не у всех владельцев сайтов есть знания (и время) для кропотливой и вдумчивой работы над быстродействием своего ресурса, а бюджеты на подобные работы у студий могут исчисляться сотнями тысяч.
Все описанные способы позволяют практически без затрат и буквально одним днем увеличить скорость работы. Уверен, для большинства сайтов этого будет достаточно. Если же нет – всегда готовы помочь - обращайтесь :)