Простым языком, параллакс (parallax) - эффект, при котором скорость движения объектов на переднем и заднем фоне различается.
Наша задача: максимально быстро сотворить что-то вроде этого:
Но не будем тратить время, начнем.
Шаг 1 - Рисуем объекты
Создадим 4 дива и зададим каждому свой класс:<div class="c1"></div>Для каждого класса задаем position: fixed, начальное положение (left, top) и размер (width, height). Подбирайте на глаз, как вам больше нравится. Чуть ниже я выложу свой вариант. Не забываем про z-index, чтоб наши блоки не перекрывали основной контент страницы.
<div class="c2"></div>
<div class="c3"></div>
<div class="c4"></div>
Теперь самое интересное: форма. Я реализовывал летающие объекты блоками с бордер-радиусами. Кто не в теме: с помощью CSS можно задать баббл практически любой формы одним простым параметром: border-radius.
Свойство поддерживает от 1 до 4 наборов значений и разделение слешем.
border-radius: 5%; - задает скругление для всех 4 углов.
border-radius: 5% 6%; - задает скругление 5% для левого верхнего и правого нижнего угла, и 6% - для двух других.
border-radius: 5% 6% 7%; - 5% - для левого верхнего, 6% - для правого верхнего и левого нижнего, 7% - для правого нижнего
border-radius: 5% 6% 7% 8%; - поочередно для левого верхнего, правого верхнего, правого нижнего и левого нижнего.
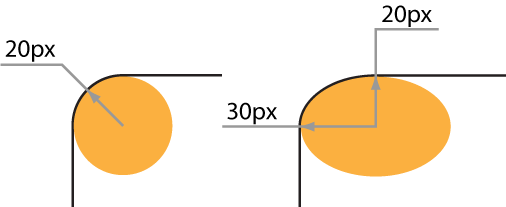
Самое инересное кроется в разделении слешем. Оно позволяет задать эллиптические углы. Вот вам картинка с htmlbook, которая демонстрирует разницу:

Но если вы думаете, что я предложу вам рисовать блоки вручную, то вы сильно ошибаетесь. Нам ведь нужно уложиться в 5 минут!)
Переходим сюда: https://9elements.github.io/fancy-border-radius/, рисуем блок нужно формы и копируем полученный набор параметров в border-radius, -webkit-border-radius и -moz-border-radius. Поддержку старых браузеров не забываем:)
Чтоб было по красоте, цвет зададим градиентами:
background: linear-gradient(130deg, #974382, #c24fa4);Первый параметр - угол, два других - конечные цвета градиента. Покрутите угол, чтоб блоки не казались одинаковыми.
Давайте договоримся, что первые два блока будут на заднем фоне, два последние на переднем. В чем разница?
По правилам перспективы, оптики и скандинавской мифологии:
- Предметы на переднем плане движутся быстрее, чем на заднем.
- Предметы вне фокуса (ближе или дальше) размываются.
Итак, у вас должно получится что-то вроде этого:
Все стили в одном месте:
.c1 {
position: fixed;
right: 160px;
top: 676px;
z-index: -100;
width: 100px;
height: 100px;
background: linear-gradient(#6A2A88, #2d1871);
filter: blur(5px);
opacity: 0.7;
-webkit-border-radius: 21% 79% 57% 43% / 23% 41% 59% 77% ;
-moz-border-radius: 21% 79% 57% 43% / 23% 41% 59% 77% ;
border-radius: 21% 79% 57% 43% / 23% 41% 59% 77% ;
}
.c2 {
position: fixed;
left: 99px;
top: 940px;
z-index: -100;
width: 200px;
height: 200px;
background: linear-gradient(100deg,#843984, #4d247f);
filter: blur(5px);
opacity: 0.7;
-webkit-border-radius: 51% 49% 36% 64% / 57% 62% 38% 43%;
-moz-border-radius: 51% 49% 36% 64% / 57% 62% 38% 43%;
border-radius: 51% 49% 36% 64% / 57% 62% 38% 43%;
}
.c3 {
position: fixed;
left: 1602px;
top: -150px;
z-index: -100;
width: 100px;
height: 100px;
background: linear-gradient(90deg, #883c84, #532480);
filter: blur(1px);
-webkit-border-radius: 40% 60% 61% 39% / 56% 37% 63% 44%;
-moz-border-radius: 40% 60% 61% 39% / 56% 37% 63% 44%;
border-radius: 40% 60% 61% 39% / 56% 37% 63% 44%;
}
.c4 {
position: fixed;
left: 212px;
top: 480px;
z-index: -100;
width: 100px;
height: 100px;
background: linear-gradient(130deg, #974382, #c24fa4);
filter: blur(1px);
-webkit-border-radius: 49% 51% 57% 43% / 44% 46% 54% 56% ;
-moz-border-radius: 49% 51% 57% 43% / 44% 46% 54% 56% ;
border-radius: 49% 51% 57% 43% / 44% 46% 54% 56% ;
} Код скомпонован для удобства восприятия, ни кто вам не мешает выделить общие стили в отдельный класс и убрать лишние переносы строк.
Пришло время заняться анимацией.
Шаг 2 - Параллакс эффект
Раз уж статья называется "parallax за 5 минут", не будем сильно мудрить и воспользуемся готовым решением.Я буду использовать библиотеку rellax.js ( сайт | github), ну и jQuery, куда без него.
Скачайте библиотеки и подключите в файле проекта. Если ты молодец и используешь npm, воспользуйся командами:
npm install jquery --save
npm install rellax --save
Основная причина, по которой я использую rellax.js - простота. Для того, чтоб добавить эффектную анимацию достаточно написать пару строк:
$(document).ready(function(){
var c1 = new Rellax('.c1', {
speed: 5
});
var c2 = new Rellax('.c2', {
speed: 8
});
var c3 = new Rellax('.c3', {
speed: -4
});
var c4 = new Rellax('.c4', {
speed: -7
});
}); Второй параметр принимает набор характеристик. Самый востребованный - скорость. Вспомним о чем мы говорили: задний фон движется медленнее. Отрицательное значение позволит задать скорость ниже, чем скорость прокрутки страницы. Положительное - быстрее скорости прокрутки.
Готово! Сверяемся с секундомером.
Напоследок пара советов:
- Не забывайте про адаптивность. Тестируйте анимацию при разных разрешениях экрана. В мобильной версии этот эффект вообще лучше отключить. Иначе основной контент страницы будет перекрываться.
- Четко определите для себя "слои", на которых будут располагаться элементы. Скорость и размытие элементов на слое должны совпадать или отличаться незначительно.
- Экспериментируйте с перекрытиями элементов: пусть элементы на переднем фоне накладываются на фоновые, "обгоняют" их. Это добавит глубину.
- Не используйте много элементов, это рассеивает внимание.
- Ознакомьтесь с документацией parallax.js на гитхабе.