Оригинал статьи:
здесь
Лендинг - это отличное решение для небольших сайтов. Даже если Вы думали, что в Вашем проекте просто не обойтись без нескольких страниц. Есть сотни причин использования одностраничных сайтов: от простоты обслуживания, до снижения требований к пропускной способности.
Если вы решили, что вам нужен небольшой сайт и у вас всего несколько страниц, рассмотрите создание одностраничного сайта, и вы увидите, как это сделает Ваш проект более простым и удобным для пользователя. Читайте дальше для получения информации о преимуществах этого метода. Мы рассмотрим случаи, когда необходимо использовать этот метод (а когда нет), и расскажем о нескольких лучших практиках.
Преимущества одностраничного дизайна
Очевидно, что данная техника подходит не для каждого проекта. Но есть множество причин использовать её когда это возможно.
Они интуитивно понятны
Обычно, все пользователи знают, что для навигации на одностраничному сайту необходимо скролить. Конечно, Вы можете использовать стрелки или другие навигационные подсказки, но простого скроллинга должно быть достаточно, для перехода от одной области сайта к другой.

Вы никогда не будете переживать, что Ваши посетители потеряются в многоуровневой навигации, не найдя того, что хотели. Использование заголовков и навигационных ссылок может быть полезно, если на странице представлено несколько логических разделов, но даже без них сайт будет очень удобным.
Быстрее и проще в обслуживании
Хорошо сверстанный одностраничный сайт, вероятно, будет работать быстрее многостраничного. Проектирование дизайна может занять меньше времени, хотя это зависит от того, что включает одностраничный сайт.

Такие сайты могут наложить определенные конструктивные ограничения, которые невольно ускорят процесс разработки, если уже есть первоначальное представление о том, как должно все выглядеть. Более того, одностраничные сайты должны состоять из хорошо сочетающихся разделов. Все это может реально ускорить работу, потому что Вы четко знаете что можете использовать при разработке, а что нет.
Обслуживание тоже станет простым. Когда у вас только одна страница, поддержка становится более прозрачной, как бы давно ваш код ни был написан.
Вы будете вынуждены упрощать
Это мнение базируется на предыдущем пункте. Когда вы имеете всего одну страницу для работы, Вам приходится упрощать наиболее важные блоки. Нет больше страниц с бесполезной маркетинговой пропагандой.

Большой SEO потенциал
Качество входящий ссылок влияет на то, на сколько сайт высоко показывается в поисковой выдаче. Поисковики не самый крупный источник трафика, но для многих сайтов он остается очень важным.
Имея одностраничный дизайн, у вас будет только одна страница, на которую Вы будете ссылаться. Это позволит повысить значимость сайта в поисковых системах.
Повествование может побудить к действию
Одностраничные сайты часто используют как повествование, в котором не так хороши многостраничники. Это может увеличить конверсию и вдохновить посетителей к определенному действию.

Люди используют истории, как онлайн так и оффлайн, это очевидное преимущество user experience. Мы читаем и слушаем истории с самого детства, это естественно для нас.
Легче организовать
Теперь нет бесконечных списков страниц и подстраниц. Больше не важно какая страница родительская, а какая дочерняя. Нет больше огромного навигационного меню и подменю. Вся информация хранится на одной странице. Решили ли вы включить навигационные ссылки, или просто предоставили возможность пользователям прокручивать, Вам решать, добавлять это к user experience или нет. Если у вас многостраничный сайт, Вам придется это делать.

Снижение пропускной способности
И хотя это не такая уж и большая проблема для провайдеров, подумайте, как много пользователей имеют доступ к Вашему сайту с мобильных устройств. Снижение пропускной способности сайта будет оценено пользователями, у которых ограничен траффик.
Ликвидация мобильных сайтов
Адаптивный дизайн, конечно, не ограничивается одностраничными сайтами. Но чем сложнее сайт, тем труднее заставить его работать хорошо на маленьком экране. Одностраничный сайт неизбежно прост, а следовательно, проще сделать такой дизайн адаптивным. Упрощенная навигация и аналогичные изменения заставляют дизайн хорошо работать на маленьких экранах.

To parallax or not to parallax?
В зависимости от Вашей точки зрения: это либо лучшее, что когда-либо случалось с интернетом, либо сущий кошмар, которым злоупотребляют. Но независимо от того, что вы думаете, он врятли исчезнет в ближайшее время.
Лично я (здесь и далее в тексте автор - Cameron Chapman) считаю, что иногда параллакс имеет место быть. Некоторые одностраничные сайты могут извлечь пользу от этого эффекта, в то время как на других это будет выглядеть обычным трюком или, что еще хуже, усложнят использование. Ключом к решению, использовать ли параллакс, должна мысль, хотите ли Вы его потому что это сделает Ваш сайт более удобным, или просто потому что это выглядит круто.
Другая вещь, о которой стоит задуматься, если Вы решили внедрить параллакс: использовать JavaScript или CSS техники для реализации. Смотри раздел ресурсов за большей информацией по обоим вариантам (см. оригинал статьи)
Когда использовать одностраничный дизайн, а когда нет
И хотя существует целый ряд преимуществ использования, данное решение не является панацеей. Есть много случаев, когда вы НЕ должны использовать одностраничный дизайн.
Если Вы делаете сайт, который в любом случае будет иметь всего пару страниц, то одностраничный сайт может стать идеальным вариантом. Это сделает более современным.
Другой распространенный вариант - использование временного одностраничного сайта, пока основной в разработке. Чаще всего, это страница с формой подписки на рассылку новостей. В большинстве случаев, информация, предоставляемая общественности в процессе предварительного запуска, может быть легко размещена на одной странице.

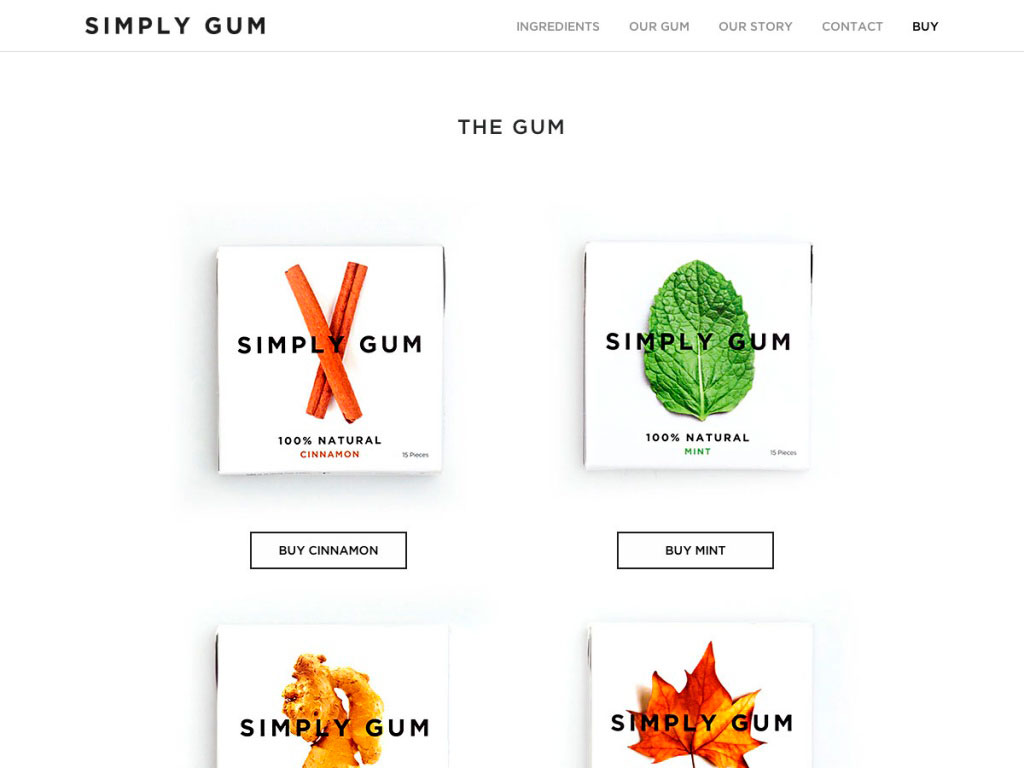
Используемые в ecommerce сайты, продающие всего один продукт - это еще одна ниша, где могут быть использован одностраничный дизайн. Если у Вас всего один продукт для продажи (реальный или электронный), зачем использовать несколько страниц? Простой одностраничный сайт может стать хорошим инструментом продаж.

Вы можете подумать, что более сложные сайты электронной коммерции не пригодны для использования одностраничного дизайна, но все таки это возможно. Конечно, я хотел бы избежать этого для сайтов, продающих более дюжины продуктов, но простой онлайн-магазин может размещаться на одной странице, с использованием модальных окон для представления детальной информации о продукте.

Вот простой пример, когда не следует использовать одностраничный дизайн: сайты, которые являются большими, сложными, или по умолчанию должны иметь большое количество информации, не подходящей для одностраничного сайта. В этом случае, Вам лучше использовать традиционную структуру сайта.
Гибридные сайты
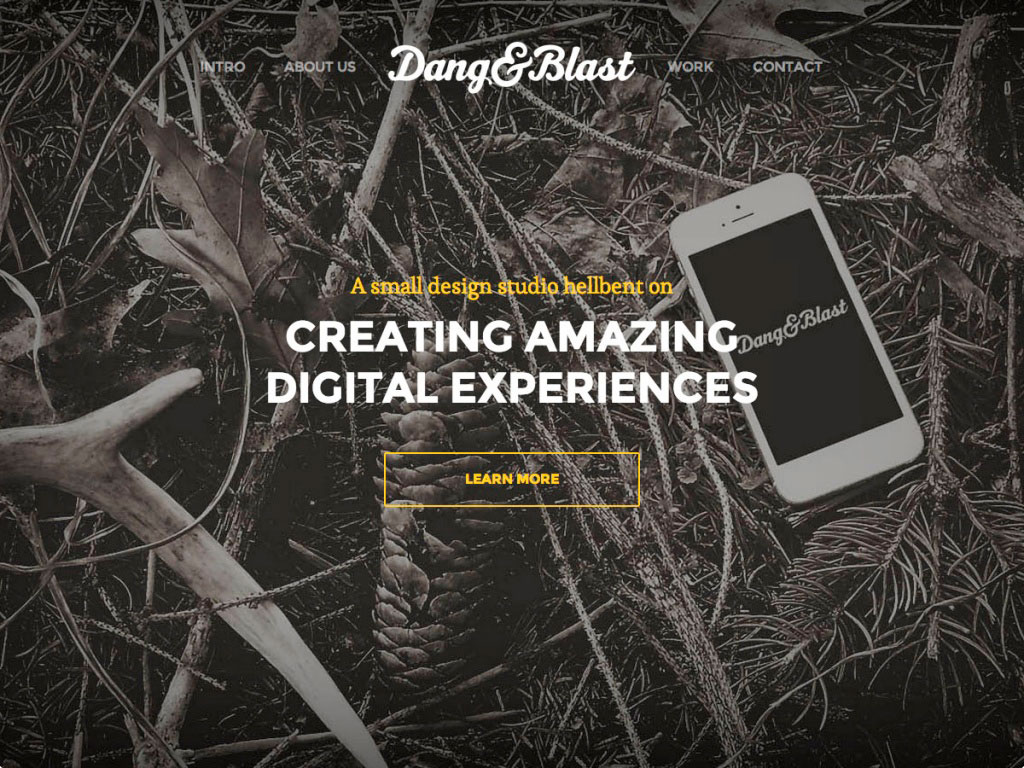
В то же время как есть тонны одностраничных, есть и множество гибридных сайтов. Они создают впечатление одной страницы, но, реализованные с помощью ajax модальные окна, содержат несколько страниц контента.
Сайт Dang & Blast является отличным примером.

Это может быть отличным решением, если Вы не можете разместить всю информацию на одной странице.
Некоторые сайты используют своеобразный "чит". Они имеют одностраничный дизайн для своего основного сайта, а также, например, блог на другом домене (иногда используют Tumblr или WordPress.com). В этом нет ничего плохого. Такой подход поможет сохранить однородной информацию на главном сайте, но получить бонусы от ведения блога.
Лучшие практики использования одностраничных сайтов
Большинство принципов хорошего дизайна применимы и к одностраничным сайтам. Но есть некоторые вещи, на которые надо обратить внимание. Некоторые из них уже были затронуты выше.
Пусть он будет простой
Попытка сделать дизайн, который слишком сложен для представления, не приведет ни к чему хорошему. Напротив, упрощайте и ваш дизайн и контент на сколько это возможно.

Навигация может быть полезной
Просто потому, что пользователи могут перемещаться по сайту с помощью прокрутки, не значит, что это лучший вариант. Это особенно актуально, если у Вас длинная страница, состоящая из нескольких частей. Если нет веской причины их не использовать, добавьте навигационные ссылки на ключевые области, это сделает Ваш сайт более удобным.

Разделите Ваш контент
То, что Вы используете одну страницу не значит, что текст должен идти сплошным блоком. На самом деле, этого быть не должно. Разделите Ваш контент на логические секции так, чтобы пользователи могли лучше найти нужную информацию.

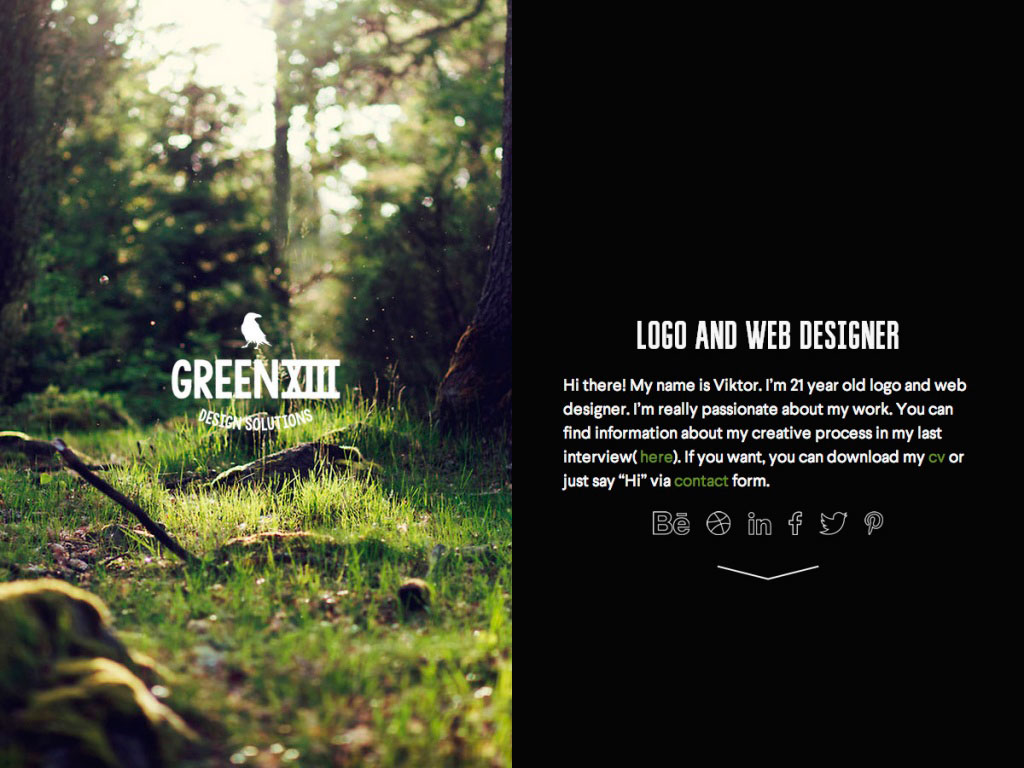
Сделайте что-нибудь со всем этим фоном
Одностраничные сайты, как правило, имеют большие бэкграунды. Конечно, иногда эти фоны остаются простым или повторяющимися узором, но некоторые сайты используют все доступное пространство, чтобы сделать что-то креативное. Как уже упоминалось, это может помочь разделить содержимое на логические блоки. Ваш фон не должен быть одним изображением. Он должен состоять из нескольких рисунков, если это лучше подходит для Вашего контента.

Вывод
Одностраничный дизайн может быть отличным вариантом для многих видов сайтов. И хотя он не может быть в полной мере применим к каждому случаю, он заслуживают рассмотрения на многих проектах. Взвесьте все за и против и примите решение.