Представляю вашему вниманию перевод статьи "Improve the payment experience with animations". Оригинал: https://medium.com/@michaelvillar/improve-the-payment-experience-with-animations-3d1b0a9b810eЛегко понять, почему проектирование форм считают муторной работой, которая отнимает много времени и отвлекает от более интересных вещей. Тем не менее, задумайтесь, форма оплаты является частью, своего рода проверки, момент, когда пользователь стоит на грани выбора: доверять вам и вашему бизнесу или нет. Поэтому, ощущение от нее должно быть потрясающим на столько, на сколько это возможно. Правильное использование анимации может значительно улучшить опыт взаимодействия (UX).
Целью анимация не должно быть только развлечение, скорее, она должна помогать пользователю лучше понимать что происходит в данный момент, и как использовать продукт наиболее эффективно. Если вы вдруг отключите анимацию, должно оставаться ощущения нарушения процесса, если же нет, значит она избыточна.
Вот как мы - команда Stripe Checkout - смотрим на это, по крайней мере, именно поэтому мы потратили столько времени и усилий на создание Checkout. Мы сосредоточены на использовании анимации в Checkout с первого дня, потому что мы верим, что она обогатит опыт взаимодействия.
Note: смотрите mp4 для большей частоты кадров.
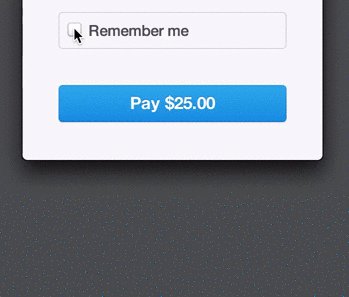
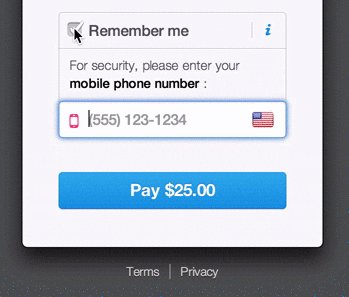
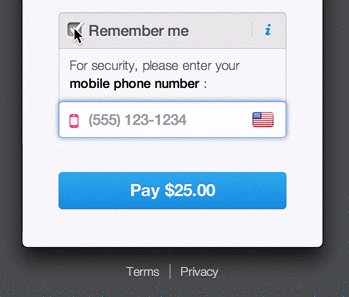
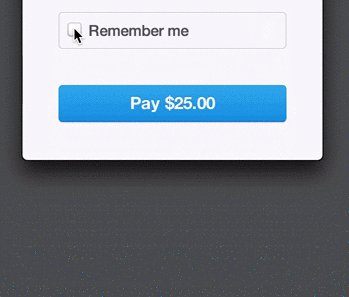
Анимация добавления поля

Смотреть mp4
Этот gif показывает, как анимация может стать полезной для пользователя. Благодаря ей, пользователю становится ясно, что мы запрашиваем номер телефона в рамках шага "Запомнить меня", что поле ввода телефона было показано только потому, что человек совершил действие (выбрал "Запомнить меня").
Встряхивание

Смотреть mp4
Когда разрабатываешь форму, можно упустить как ошибки воспринимаются пользователями. Легко думать о них, как о еще одном пункте который нужно вычеркнуть из списка. Однако, в этот момент они говорят, что есть проблема с введенными данными, а пользователи больше всего разочарованы (что приводит к большому оттоку платежей). Поэтому мы добавили эту небольшую анимацию. Она одновременно, своей причудливостью, снимает напряжение, которое может ощущать пользователь, и подчеркивает, что что-то пошло не так. Форма словно покачивает вам головой :)
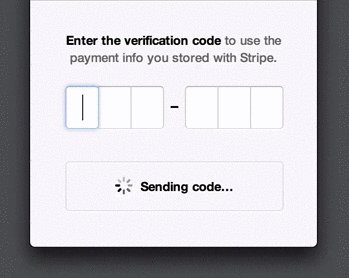
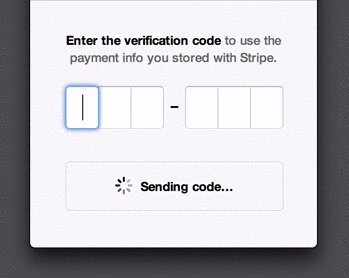
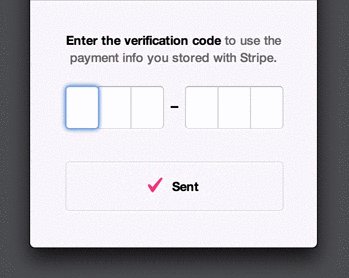
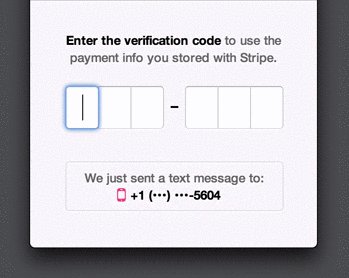
Ловкость рук

Смотреть mp4
Анимация может быть отличным инструментом, благодаря которому пользователям кажется, что все происходит быстрее, чем оно есть на самом деле. Все мы знаем, когда чего-то ждешь, время ползет как улитка. Небольшая анимация выше делает процесс намного живее, хотя действительное время получения сообщения остается прежним. Стоит отметить, что эта анимация не больше чем иллюзия, на самом деле мы не знаем когда вы получите SMS.
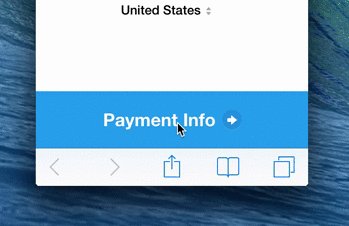
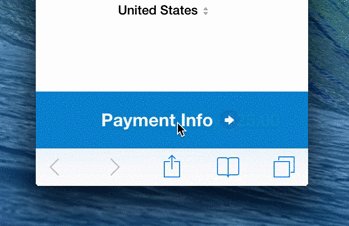
Кнопки перехода

Смотреть mp4
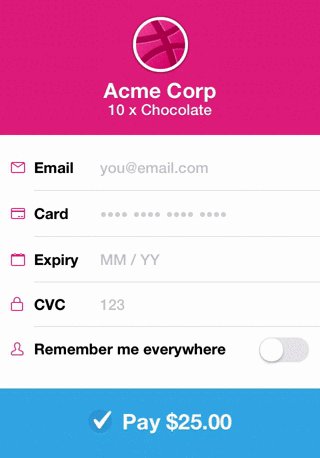
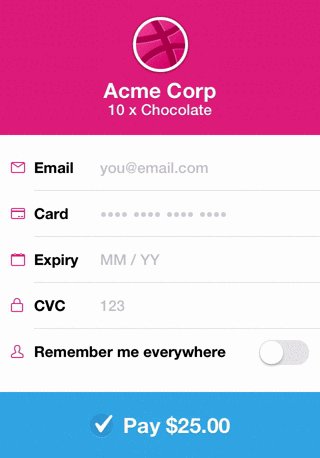
Тонкие, неуловимы анимации - мои любимые. Переход между первыми двумя статусами ("Информация об оплате" и "Заплатить $25.00") похож на переход к деталям оплаты, они оба используют аналогичный слайд-эффект. Этот подчеркивает, что действие связано с изменением кнопки по мере выполнения шага.
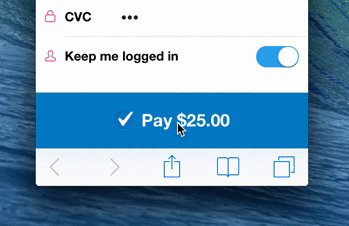
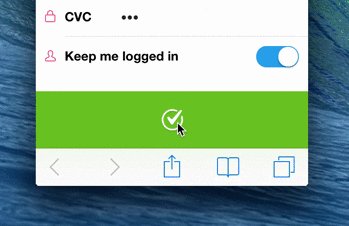
Когда пользователь нажимает "Оплатить" перед тем как вы увидите сообщение об успешном выполнении операции, ненадолго появляется счетчик. Я особенно доволен тем, как получилась анимация галочки - она заставляет почувствовать, на сколько легко вы совершили покупку.
Бонус

Смотреть mp4
Эта анимация избыточна, её можно легко убрать не нарушив при этом процесс оплаты, что противоречит главной идее статьи. Но, я считаю, она улучшает общую картину.
Я, как и большинство людей, не доверяю сайтам, которые выглядят так, как будто они сделаны 10 лет назад. Изысканное чувство, которое добавляет анимация, путем передачи уровня совершенства и внимания к деталям, не помогает пользователю, но формирует доверие.
Я использовал эти примеры, чтобы проиллюстрировать неожиданные места, в которые вы можете добавить анимированние UI для улучшения опыта взаимодействия. Не важно, какое именно приложение вы создаете, с правильной анимацией, вы можете сделать элементы понятнее, связать пользовательские действия с их результатом, изменить восприятие времени, и, что самое главное, восхитите ваших пользователей. Анимация придумана не только для музыки, фото и погодных информеров:)