Хорошая анимация невидима. Вы не должны замечать, что смотрите на анимацию.
Это великолепный совет, который мы - команда Campaign Monitor’s email builder - попытались применить, совместив с некоторыми другими принципами: анимация должна улучшать юзабилити, быть естественной и тонкой, и создавать обратную связь с пользователем.
Потратив предыдущий год разработку email-конструктора, я узнал, что использование анимации в сети, в отличии от нативных приложений, сопряжено с большим количеством проблем, выходящими за рамки поиска правильного времени, частоты и позиционирования. Анимация не только рендерится не одинаково на разных устройствах и браузерах, но и не всегда совместима, что привело нас к компромиссам при создании хорошего UX. На самом деле, некоторые красивые и полезные интерактивные элементы, работавшие на нашем мощном 27-и дюймовом iMac, не вошли в конечный продукт, лишь потому что были слишком медленными на устройствах наших пользователей.
Из всех анимаций и интерактивных прототипов мы собрали концепт и этапы проектирования, только самые полезные и производительные вошли в конечный продукт. Для нас речь шла о ручном отборе наиболее полезных элементов, и мы потратили уйму времени, чтобы сделать работу правильно - все в интересах улучшения UX. Вот некоторые из них.
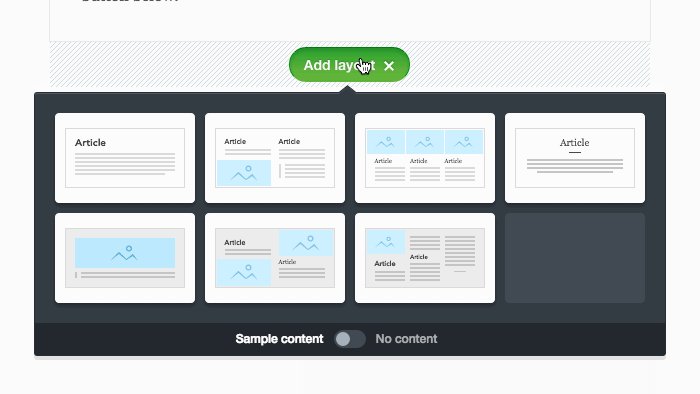
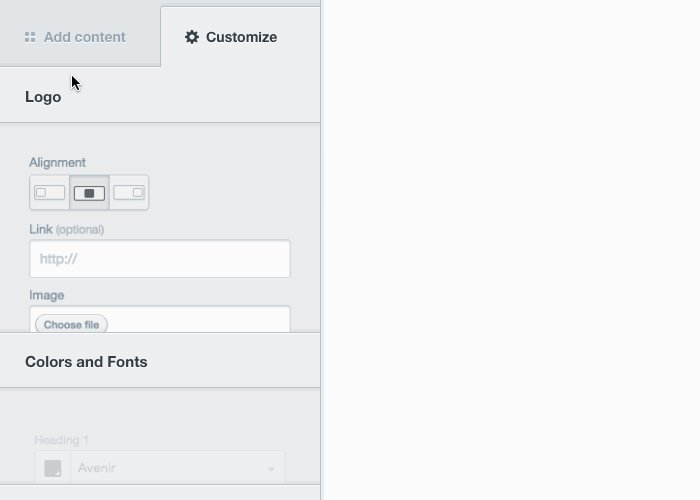
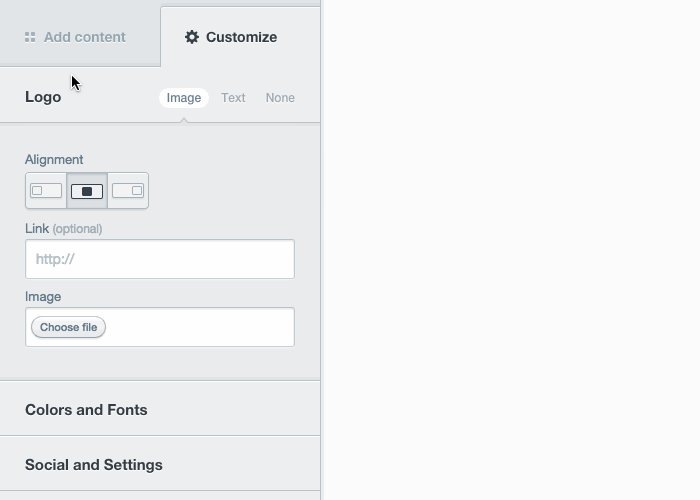
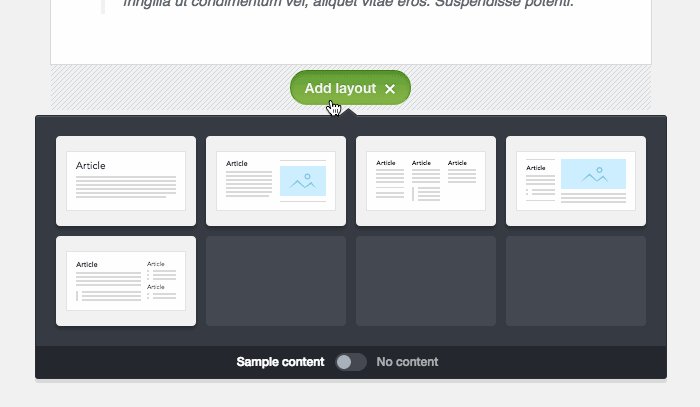
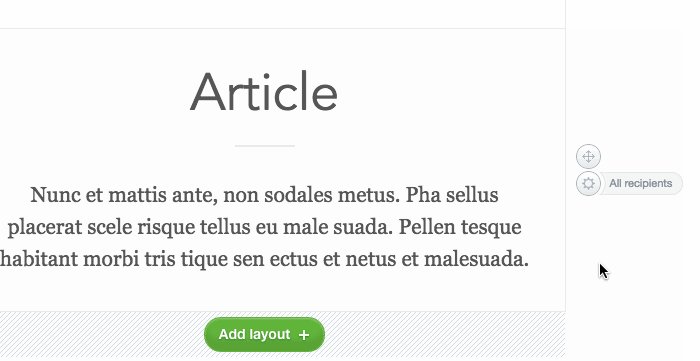
Drop-down добавление разметки

Когда пользователи нажимают кнопку "Add layout", выпадающая панель появляется со стороны кнопки. Это подчеркивает, что её появление связано с кнопкой.
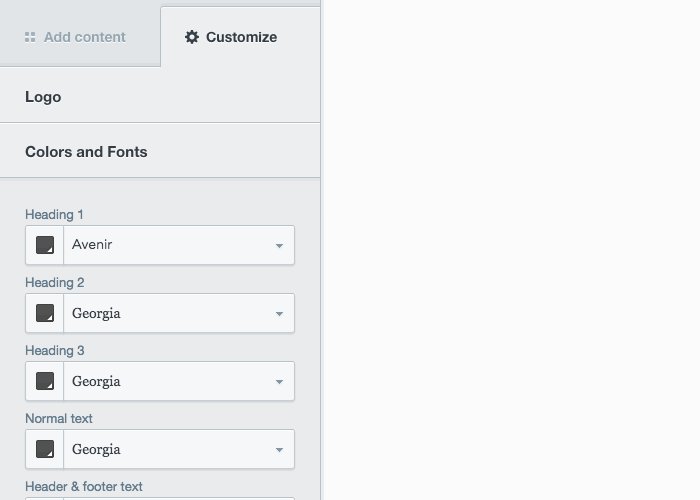
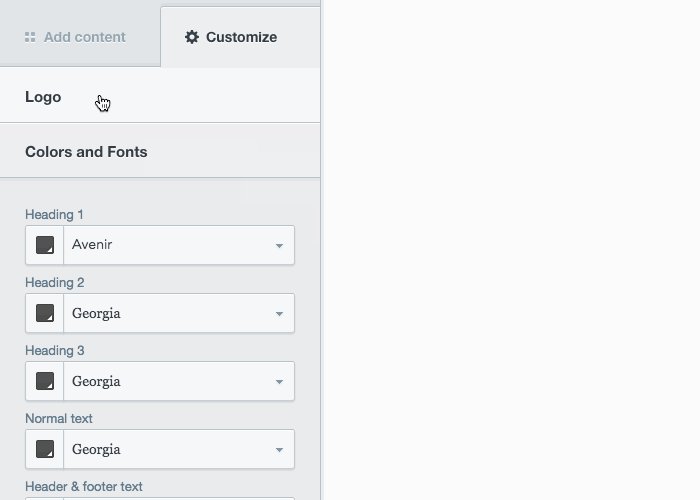
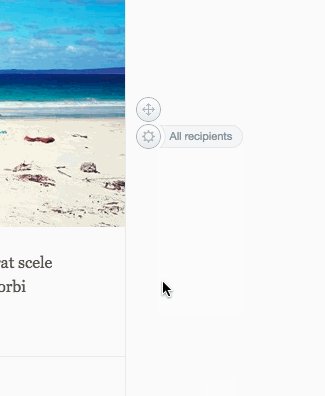
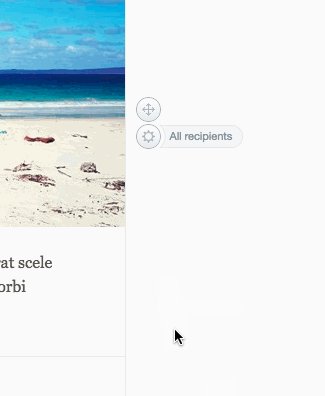
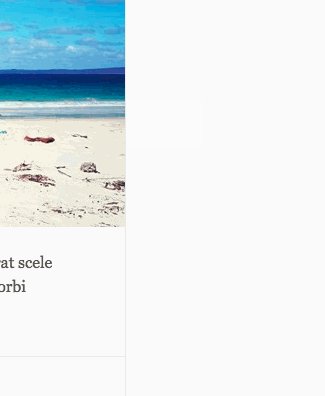
Боковая панель-аккордеон

При перемещении рубрик вниз, легко соотнести контент соответствующему разделу. Кроме того, появление заголовков вкладок с небольшой задержкой делает чуть более очевидным, что пользователь находится именно в настройках изображения.
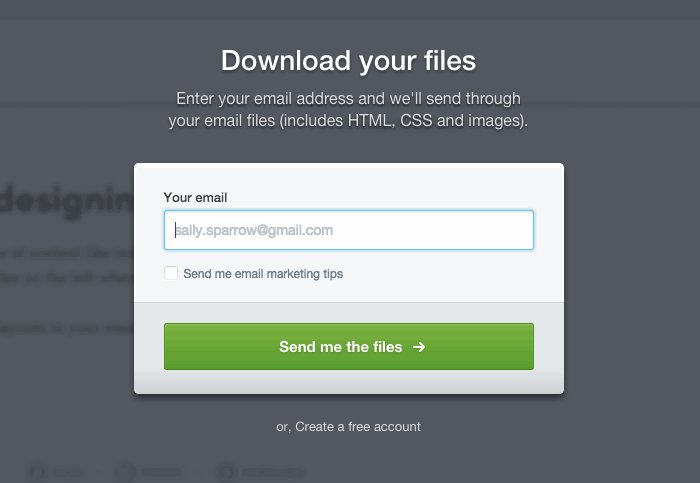
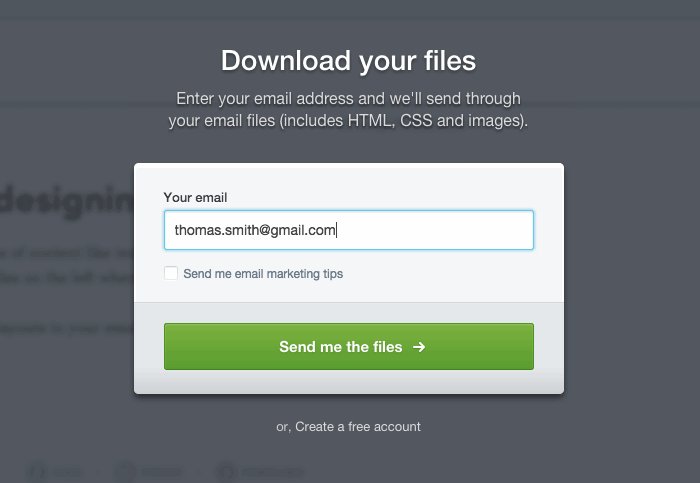
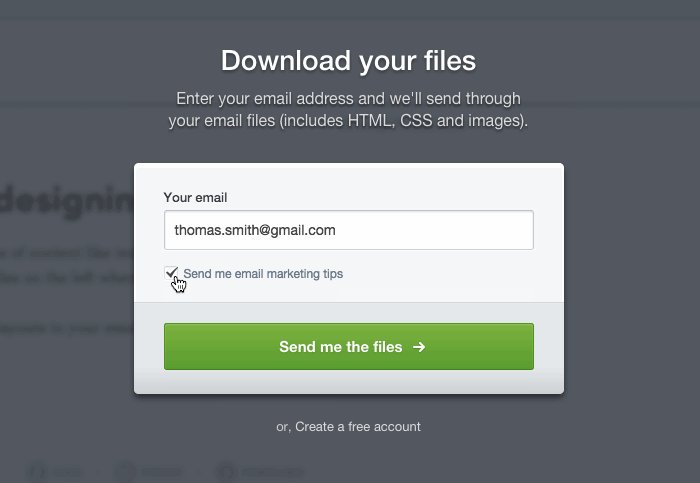
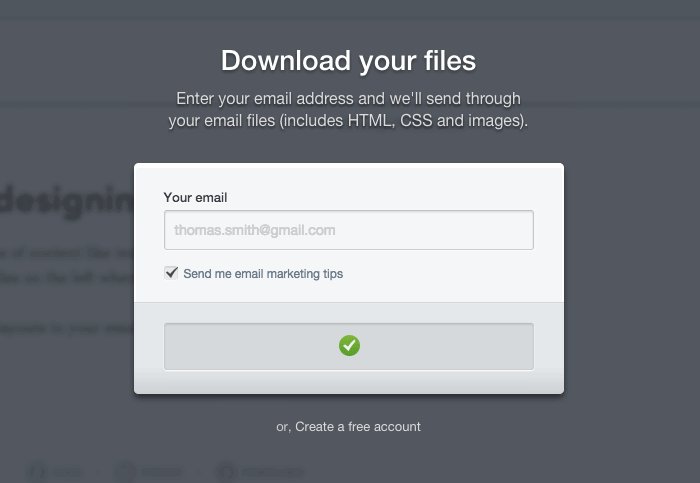
Состояние кнопки

Когда вы ожидаете чего-нибудь, время тянется бесконечно. Пока пользователи ждут отправку своих файлов по почте, мы показываем им что происходит за сценой. Анимация делает процесс более энергичным, хотя фактическое время отправки остается прежним.
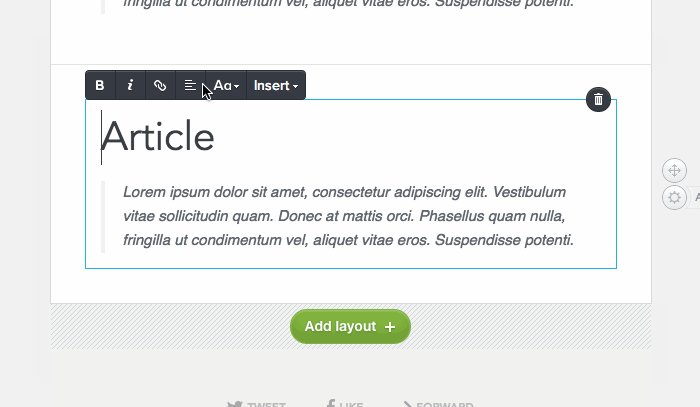
Добавление или дублирование разметки

Когда пользователь добавляет или дублирует слой, пустое пространство создается за короткий промежуток времени, а новая разметка появляется из его центра. Это происходит всякий раз, когда добавляется что-то новое.
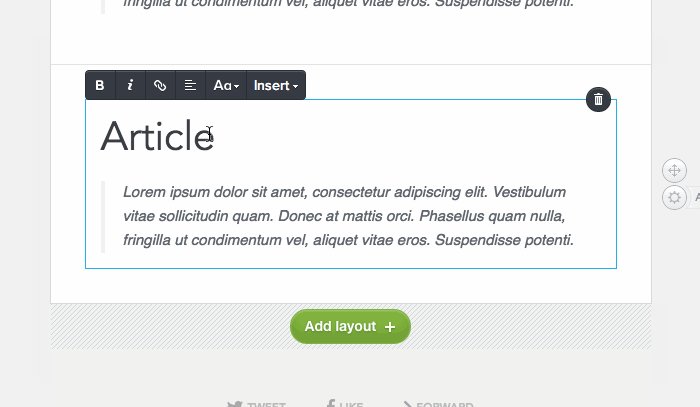
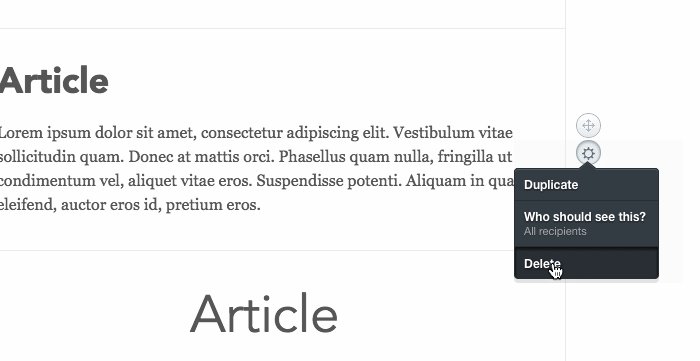
Удаление разметки

Когда ваш email содержит много схожих или идентичных макетов, эта анимация становится по настоящему полезной. Перемещение контента вверх (sliding up на освободившуюся область показывает, что разметка была удалена.
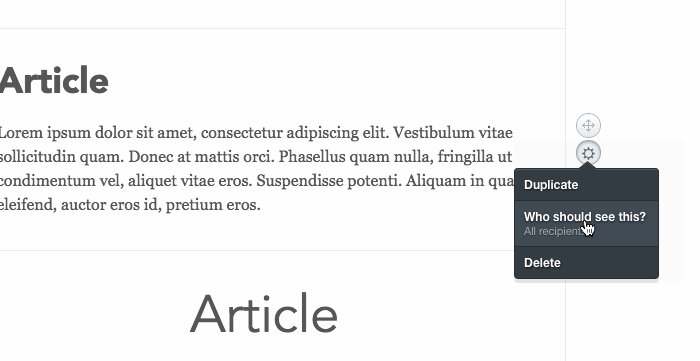
Кнопки управления разметкой

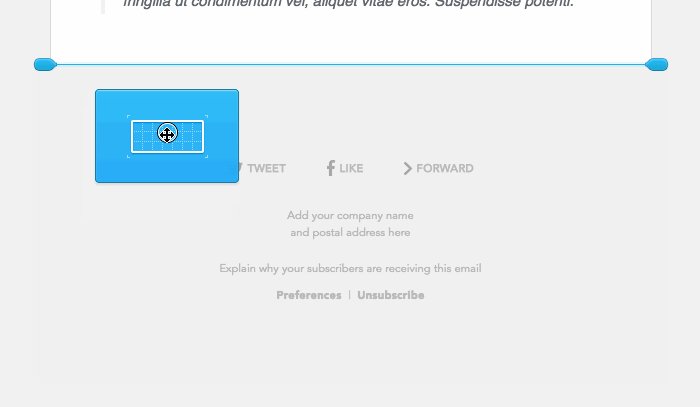
Когда пользователь наводит курсор на разметку, мы показываем ему кнопки управления. Они появляются из-за разметки, к которой они относятся, благодаря этому становится ясно, что действие, которое пользователь хочет совершить повлияет именно на область под курсором.
Я уверен, что отличные дизайнеры легко нашли бы способы улучшить нашу анимацию. Грустно признавать, но низкая производительность на некоторых устройствах заставила нас отказаться от некоторых особо элегантных вещей. Но это осознанное решение, позволяющее добиться лучшего UX на различных устройствах.
Все больше и больше людей говорят, пишут, проектируют интерфейсы с анимацией, но это не значит, что нужно анимировать все подряд. Если мы сделали свою работу правильно, вы не будете замечать анимацию, описанную выше, при работе с нашим email-конструктором.
Невидимая - вот какой анимация должна быть.
Оригинал статьи: https://medium.com/@stevenfabre/invisible-animation-ffa27d0b77e5