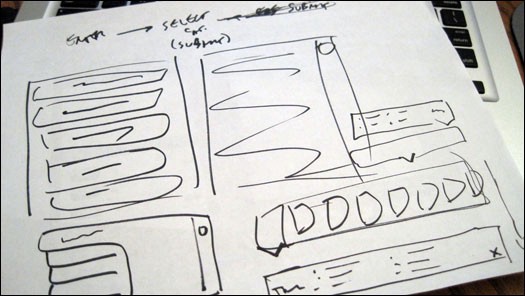
1. Создание скетча (бумага и карандаш). Каждый успешный дизайн начинается на бумаге. Возьмите бумагу, карандаш и начните рисовать.

>Безупречно
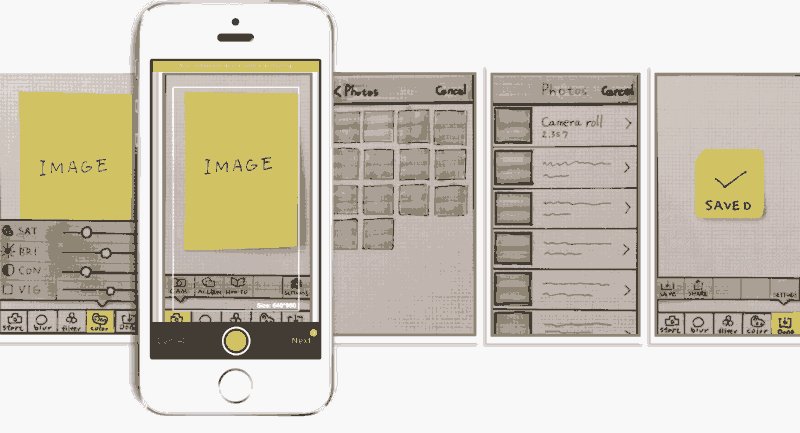
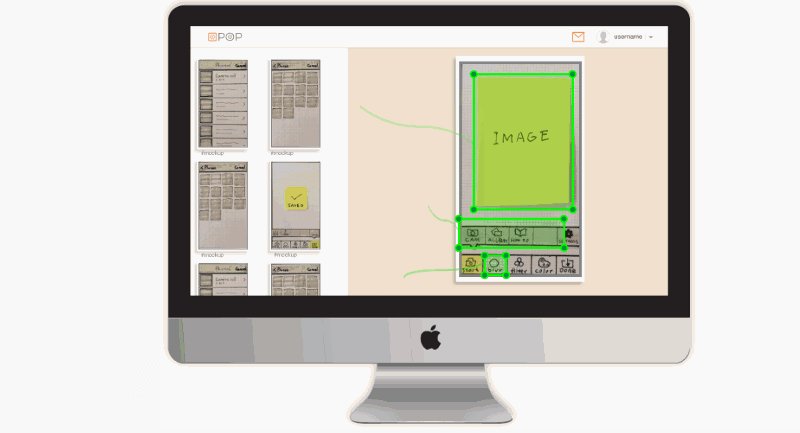
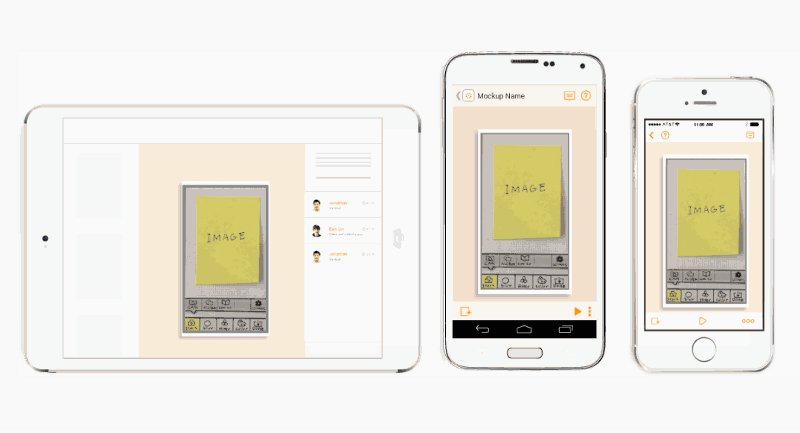
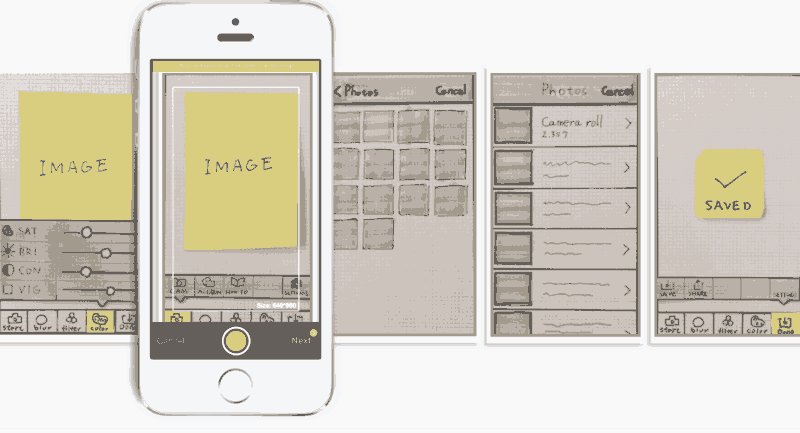
2. Ваш следующий шаг - сфотографировать скетчи на ваш смартфон и перевести в POP, так вы сможете протестировать ваш прототип.

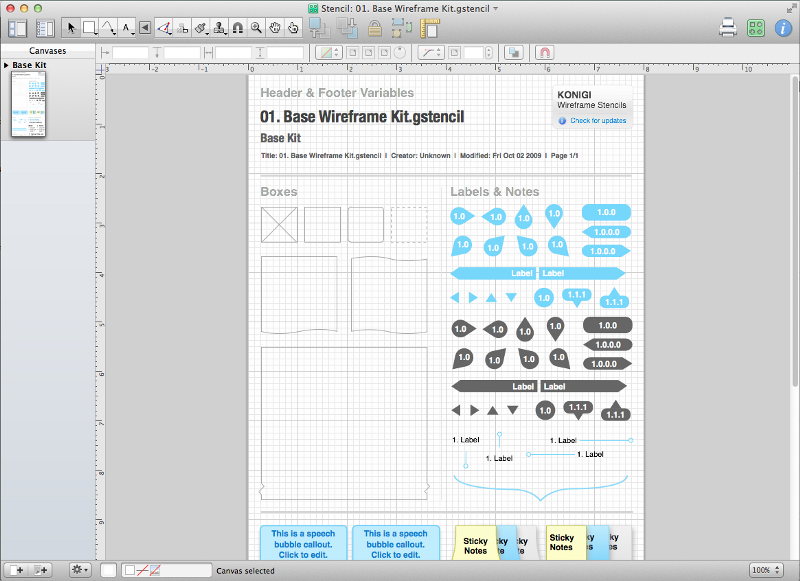
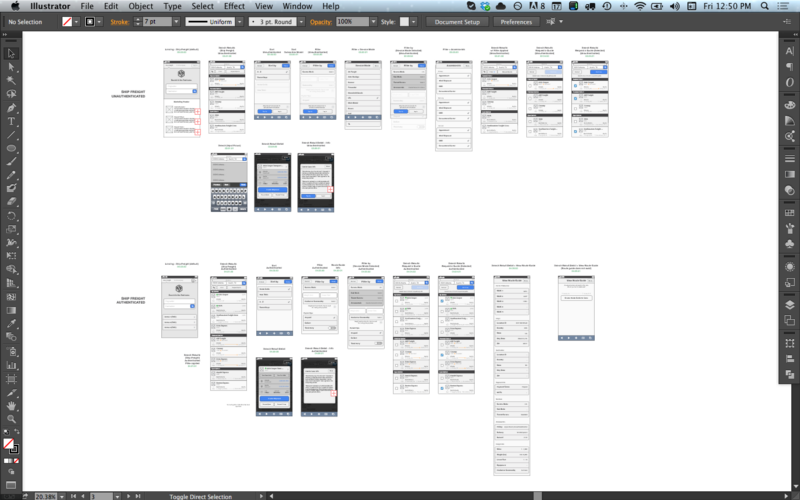
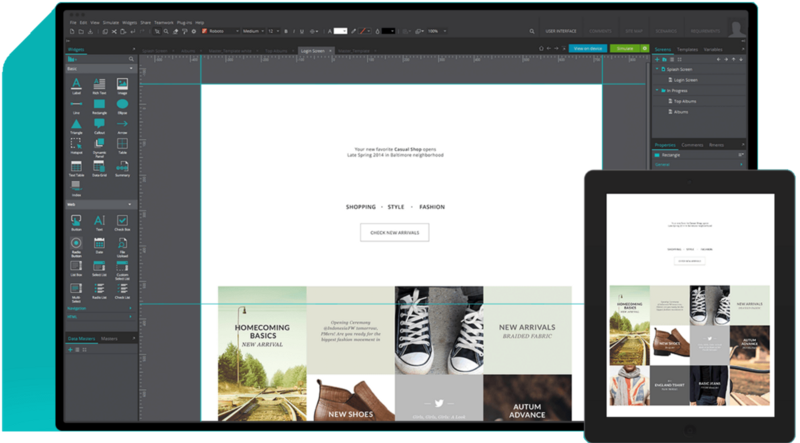
3. Следующим шагом станет создание макетов. Как показывает практива, скетей не достаточно для полноценной работы. Нет другого пути. Просто откройте Omnigraffle и сделайте парочку набросков.

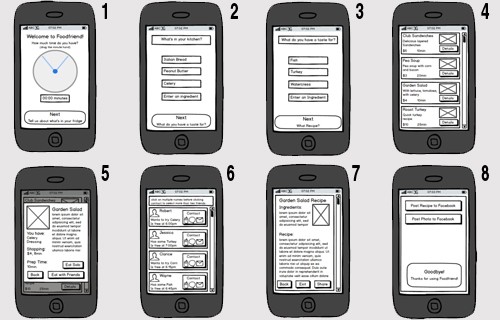
4. Осознайте, что вам необходимо изобразить выпадающее меню, а значит придется переделать все макеты в Balsamiq.

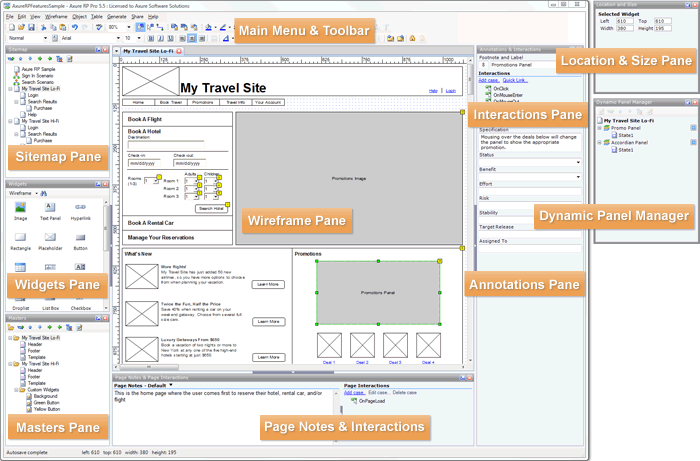
5. Дальше, осознайте, что вы б***ь ненавидите Balsamiq, переделайте макеты в Axure.

6. Дальше, осознайте что вы б***ь ненавидите Axure, переключитесь на Adobe Illustrator и используйте UI kit за 89$

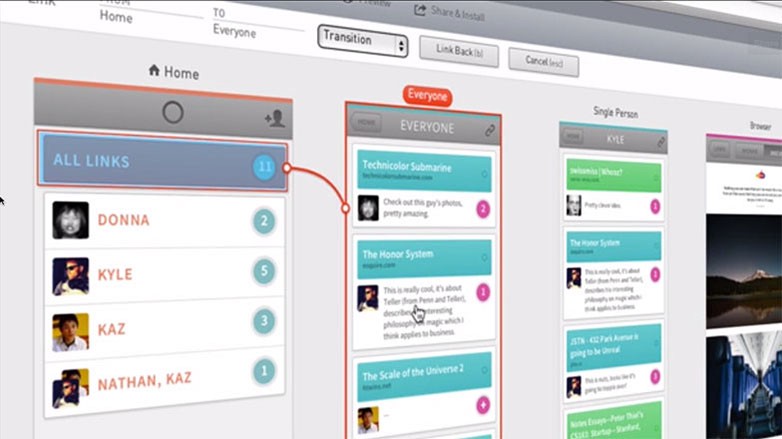
7. Сейчас нужно экспортировать макеты в PNG и импортировать их в Invision, чтобы показать их вашей команде.

8. Проведите ваше следующее утро рыдая над чашкой хлопьев Honey Bunches of Oats из-за комментариев коллеги под вашим прототипом.

Вкусняшка
9. Пообещайте, что больше никогда не воспользуетесь Invision. Из-за ё****го коллеги.

10. Переделайте прототип в Marvel и молитесь, чтобы ни кто не понял как делать комментарии в Marvel.

11. Успех. Макеты наконец-то одобрены. Настало время начать работу над высокоточным прототипом.

12. Возьмите несколько стоковых фотографий, которые используют буквально все. Потом в Photoshop'е оптимизируйте их.

Выглядит довольно оптимизировано
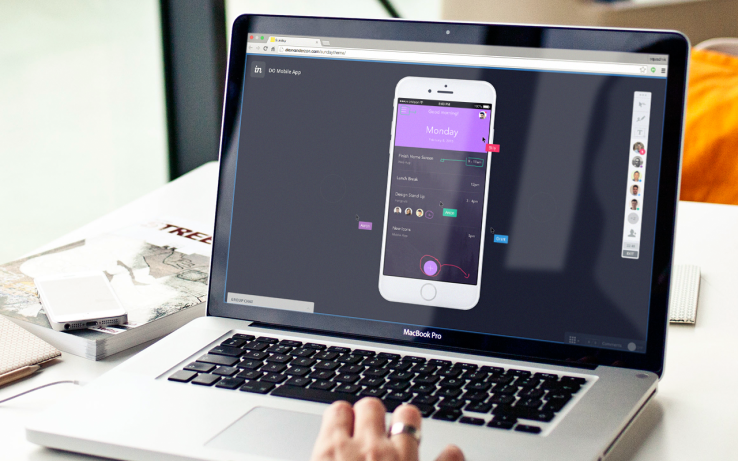
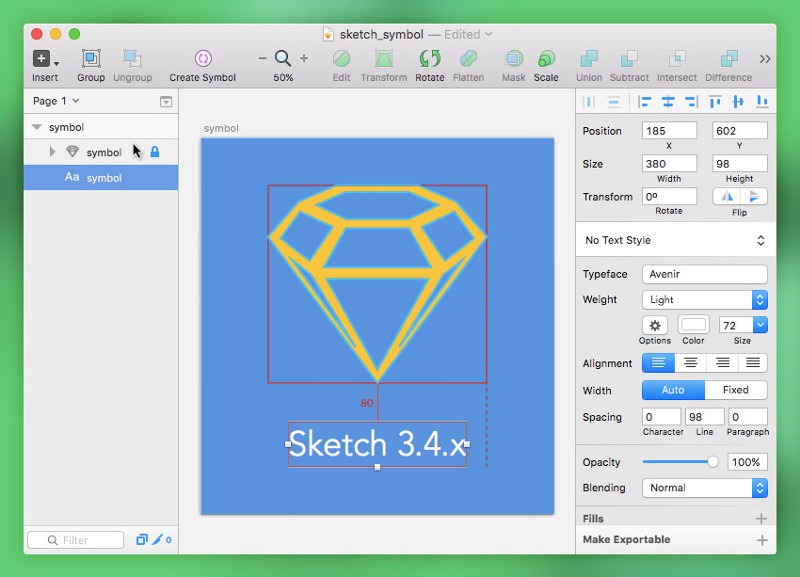
13. Откройте Sketch и начните создавать UI для вашего приложения. Теперь это похоже на настоящий продукт!

14. Теперь экспортируйте в PNG и импортируйте в Flinto Lite.

15. Осознайте, что вам нужны жесты. Купите Flinto for Mac за 99$. Теперь вы можете добавить жесты.

Они отличаются! Очень важно!
16. Ваш CEO/Stakeholder/Клиент "не хочет устанавливать еще одно приложение на свой смартфон" и отказывается скачать Flinto для iphone.

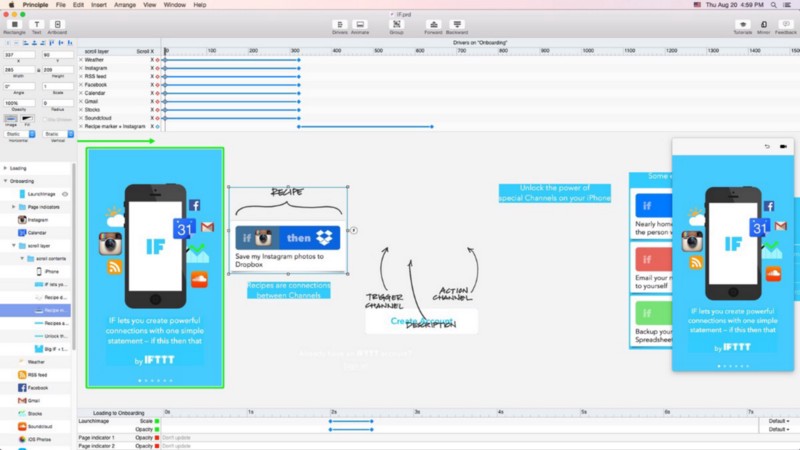
17. Импортируйте ваш дизайн в Principle и добавьте интерактивности.

18. Осознали, что Principle экспортирует только ё***ое видео (!!!). Погрустите минутку. Все же будет хорошо, правда?

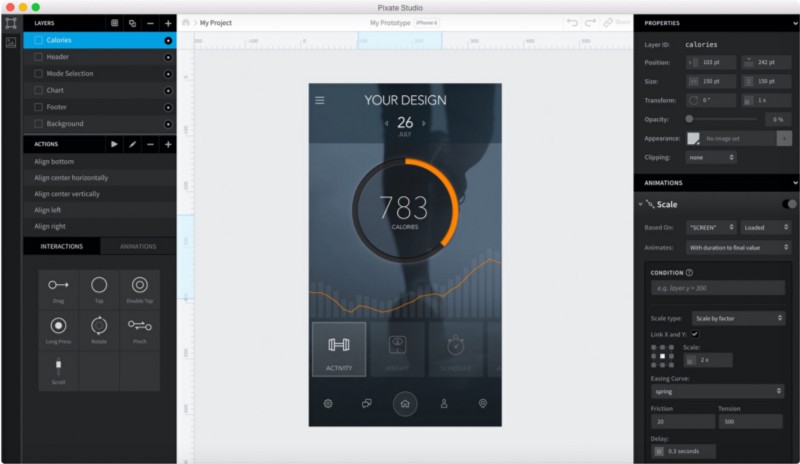
19. Скачайте Pixate, потому что оно бесплатное и... почему бы и нет?

20. Постарайтесь научиться использовать Pixate (удачи вам в этом).
21. Все что вам нужно - это разбить ваш компьютер. Если можете, сопротивляйтесь этому. Все это части процесса разработки. Ни кто не заставит вас плакать.

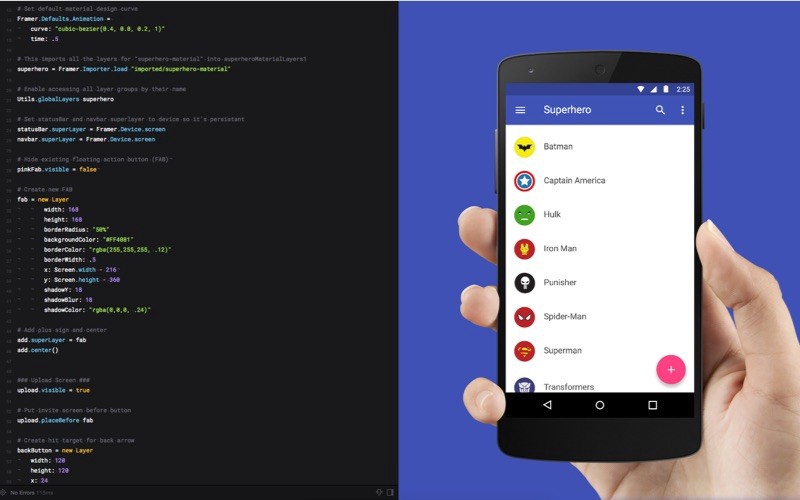
22. Когда-нибудь Pixate доведет вас до грани безумия. Скачайте бесплатную версию Framer.

Очень обнадеживающе!
23. Пойдите поужинайте. Вы это заслужили.

Выглядит неплохо
24. Придите с ужина и осознайте, что пробная версия Framer вышла (серьезно, они дают 32-минутный trial).

25. Переделайте ваш прототип в Justinmind.

26. Стать объектом ненависти для вашей команды из-за отправки файла Jastinmind. Потому что никто не может открыть его. Потому что никто не знает что это за ё***ый Justinmind.

27. Рассмотрите вариант спрыгнуть с крыши (не делайте этого! прим. пер), но осознайте, что все хорошо. Ваши друзья рассказывали вам о совершенно новом потрясающем приложении для прототипирования, о котором они узнали из meetup/конференции/блога/TED talk.

Это вы.
Спасибо за внимание. Я надеюсь это поможет моим коллегам-дизайнерам.
От переводчика: очень уж вольный перевод статьи Keaton Harzer в блоге Prototypr.io: https://blog.prototypr.io/the-ideal-design-workflow-2c200b8e337d. Have fun!